Additional Examples for Step 13
Example 3
These are redesigned versions of the banking screen presented in Step 3.
Screen 3.1
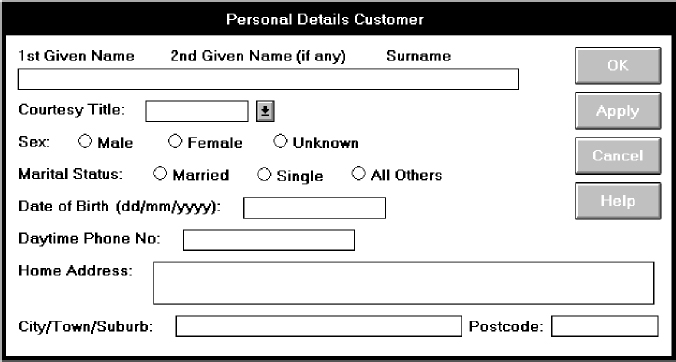
This is the original screen.

Screen 3.1
Screen 3.2
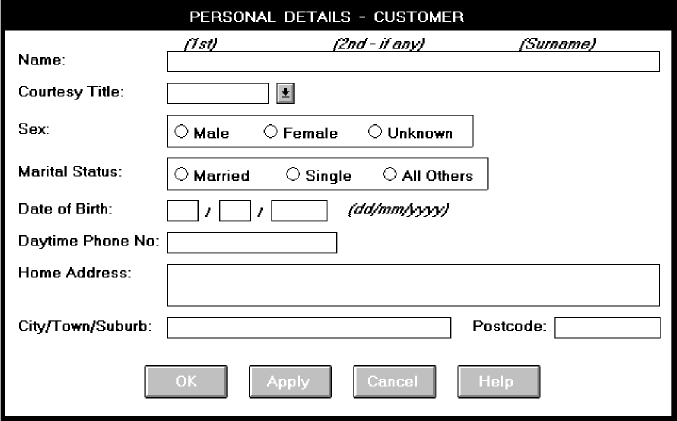
The Name field is given a caption and a single alignment point is established for both captions and data. Captions and data are now much more readable. Name format instructions (1st, 2nd, and so on) are established as prompts. This prompt designation is signaled by placing them in italics to subdue them visually. The prompt for Date of Birth is placed to the right of its text box, out of the way but still easily viewable. This also permits the alignment point for the text boxes to be moved closer to the captions. Date is also segmented into its component pieces. The command buttons are positioned at the bottom. No groupings are established, however. This screen is 9 percent less complex than the original.

Screen 3.2
Screen 3.3
This screen is identical to the previous version except that Sex and Marital Status are arrayed vertically. This screen is 17 percent less complex than the original.
Screen 3.4
The elements are now grouped with group boxes and section headings. Name is segmented into its three components. Address details are moved closer to the customer's name. Sex and Marital Status must be arrayed ...
Get The Essential Guide to User Interface Design: An Introduction to GUI Design Principles and Techniques, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

