Recipe: Creating a True Grid Layout
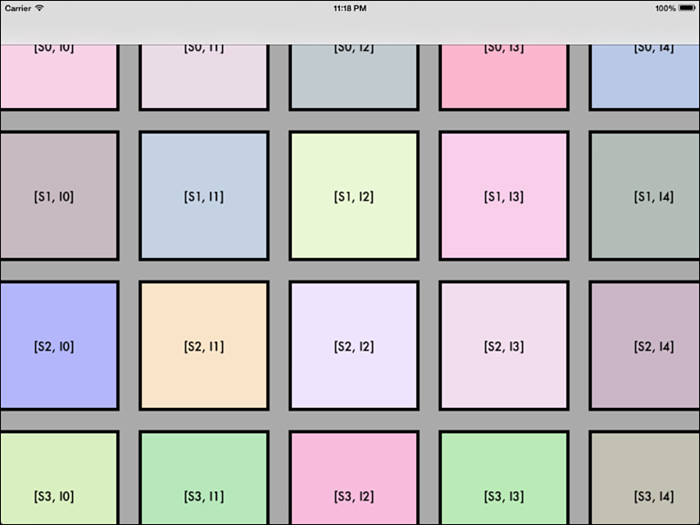
The default flow layout wraps its rows to fit into a scrolling view that moves in just one direction. If you’re willing to do the math—there’s quite a bit of it, and it’s not easy—you can create a custom layout subclass that shows a grid of items that scrolls in both directions and doesn’t wrap its lines. Figure 10-9 shows such a layout.

Figure 10-9 This custom layout grid enables users to scroll in both directions.
Recipe 10-8 fully customizes its layout subclass, overriding collectionViewContentSize and layoutAttributesForItemAtIndexPath: to manually place each item. This implementation fully respects all ...
Get The Core iOS Developer’s Cookbook, Fifth Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

