20.3 Tweening
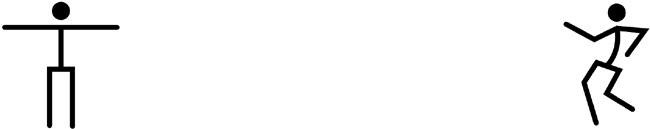
Now make a copy of the character by duplicating it (![]() with both head and body selected), move it to the right and play with its nodes (in the Node tool) to give our man a funky dancing pose. We thus get two keyframes, and the entire animation could be as simple as alternating between them.
with both head and body selected), move it to the right and play with its nodes (in the Node tool) to give our man a funky dancing pose. We thus get two keyframes, and the entire animation could be as simple as alternating between them.

Figure 20-3. Two keyframes
However, it would be much better to add intermediate frames to make the transition between the keyframes smoother. Animators call this tweening (derived from between), and Inkscape can to some extent automate this process: Select ...
Get The Book of Inkscape now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

