Drop-Down Menus
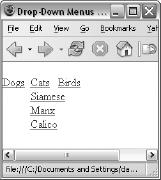
I'll close this chapter by showing how to build a basic drop-down menu with DHTML. The menu shown in Figure 13-22 has three links: Dogs, Cats, and Birds. Mousing over Cats causes a submenu to drop down with the names of several cat breeds. Clicking one of those links sends the browser to a web page about that kind of cat.
Figure 13-23 shows the code that drives this drop-down menu. I've already covered everything you must know to understand this code, so take a look at it, and see if you can figure out how it works before reading my explanation.

Figure 13-22. A drop-down menu
Figure 13-23. A basic hierarchical menu
Line-by-Line Analysis ...
Get The Book of JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

