CSS Basics
As mentioned in the opening of the chapter, DHTML is a combination of JavaScript, HTML, and CSS. CSS enables you to position HTML precisely on your pages—no longer will you have to use bizarre tables and invisible GIFs to position elements. With a CSS you can easily place a GIF precisely in the center of your page, or position a block of text in the lower-right corner.
The <div> Tag
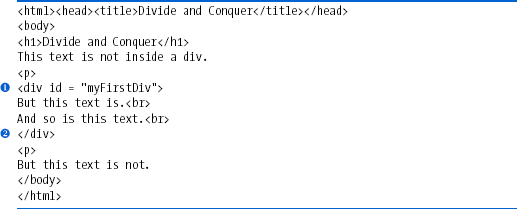
Before you can position any HTML, you have to use the <div> and </div> tags to tell your browser which displayed HTML you want to position. Figure 13-2 shows a simple use of <div> tags.

Figure 13-2. Basic div usage
The page displayed by this code (Figure 13-3 ...
Get The Book of JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

