Image Maps
JavaScript allows you to expand the capabilities of image maps by letting you call JavaScript statements when users click, mouse over, or mouse off different parts of an image map.
Image Map Basics
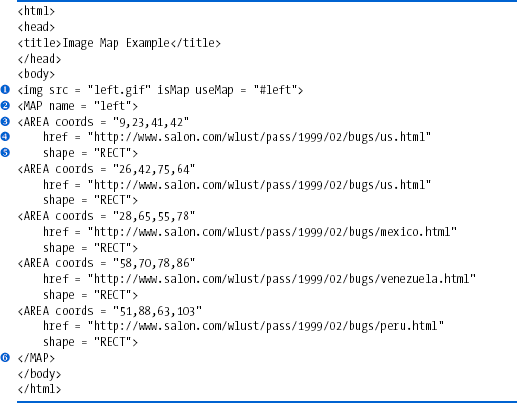
To construct an image map, you need an image and a map that describes which parts of the image should link to which URLs. Figure 10-18 shows you part of the code for the image map that Salon uses in its bug-eating piece. Figure 10-19 shows you what this HTML looks like in a browser. Clicking any of the dark areas in the image brings you to a web page about that area.

Figure 10-18. Part of Salon's bug-eating image map
Line ❶ in Figure 10-18 tells ...
Get The Book of JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

