Try CSS with the Web Developer Toolbar
Fortunately, you can test CSS changes without being a CSS whiz. When you use the Firefox or Chrome extension called Web Developer Toolbar, you can see how changes to your blog’s CSS affect your blog’s presentation.
If you do not have the Firefox browser, you can download it from www.mozilla.org, and Chrome is available from www.google.com/chrome. This example uses Firefox.
Try CSS with the Web Developer Toolbar

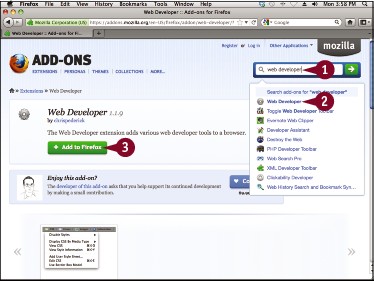
![]() With Firefox running as your browser, go to http://addons.mozilla.org, and type Web Developer ...
With Firefox running as your browser, go to http://addons.mozilla.org, and type Web Developer ...
Get Teach Yourself VISUALLY WordPress, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

