Lesson 30
Introduction to Map Kit
In the previous lesson, you learned how to locate a device using Core Location. In this lesson, you learn how to integrate a map within your application.
The Map Kit framework provides the MKMapView class for adding maps into your views. Map Kit also provides additional classes for annotating the map. The Map Kit framework uses Apple's map service internally.
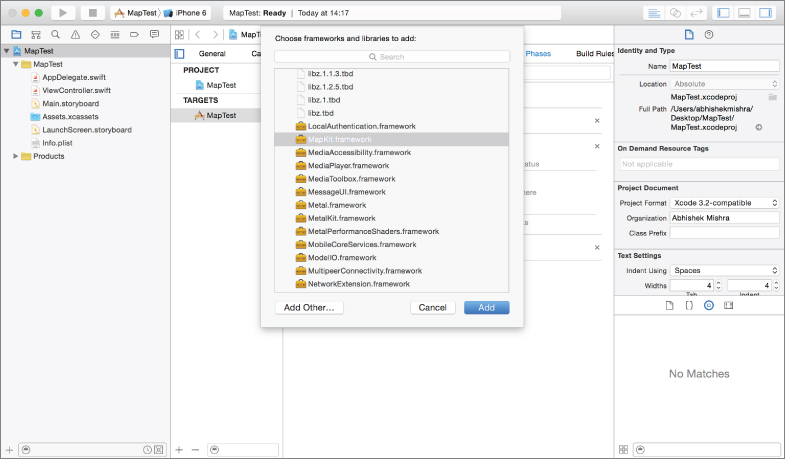
The Map Kit framework is often used in conjunction with the Core Location framework, neither of which are included in any of the standard iOS application templates. To use these frameworks in your code, you need to add them manually to your project. You can do this from the Project Settings page in Xcode. Select the Project node in the project navigator to display the settings page. On the settings page, switch to the Build Phases tab and click the + button under the Link Binary With Libraries category. Select the Map Kit framework from the list of available frameworks (see Figure 30.1). Repeat this step for the Core Location framework.

You can add a Map Kit view to an existing view controller or storyboard using the Object library. Simply drag an instance of a Map Kit view and create an outlet for it in the view controller class.
The map view handles zooming and scrolling automatically. You can use the Attribute inspector to choose from Map, Satellite, and Hybrid modes ...
Get Swift iOS 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

