Configuring the user interface
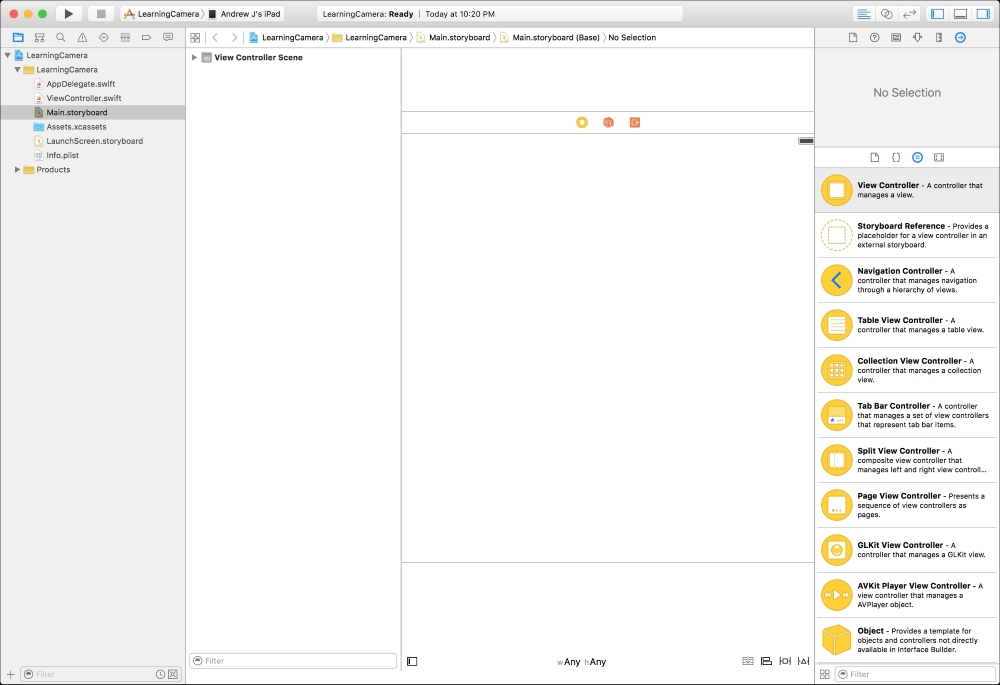
Now that we have our bearings within the project, let's jump into configuring the user interface of our app. As we discussed earlier, this is done within the Main.storyboard file. When we select that file, we are presented with a graphical editing tool, generally referred to as
Interface Builder:

In the center, there is a main view that is controlled by a ViewController instance. This is a blank canvas where we can add all of the interface elements we want.
The first thing we want to do is add the bar along the top that is in our wireframes. This bar is called a navigation bar and we can add it directly, as it is one ...
Get Swift: Developing iOS Applications now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

