Centered Designs
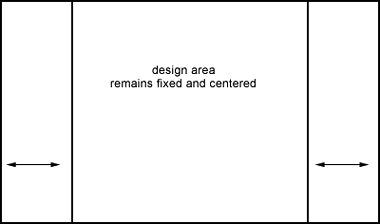
An extremely popular layout technique is to center a fixed design along the horizon. This means that the design will always be centered, and whitespace will flow evenly to the right and the left (see Figure 13-8).
Figure 13-8. Fixed, centered layout.

Accomplishing this is somewhat challenging because of the way that elements are centered horizontally in CSS. A number of centering options exist. I'm going to use what's known as the negative-margin approach to horizontal centering. Although it's not the preferred method according to CSS best practices, it is the most supported across browsers (see Example 13-5).
Example ...
Get Spring Into HTML and CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

