Clearing Floats
Clearing a float means clearing away all subsequent content so that the element is still floated but is not surrounded by the other elements. The clear property takes a value of left, right, or both. By adding the clear: right; property to the content division, the floating navigation remains in place, but the text is cleared (see Figure 12-13).
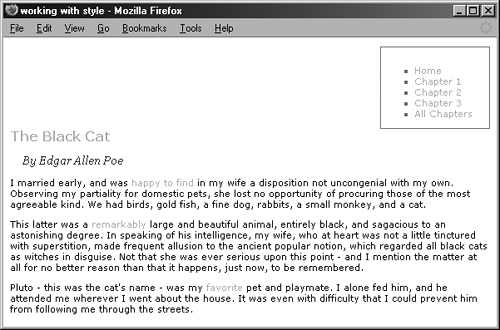
Figure 12-13. Clearing a float allows the floated element to remain in place, while the subsequent content is cleared from around it.

I created two floating boxes in Example 12-9.
Example 12-9. Styling two floating boxes, one to the left and one to the right
#nav {float: right; border: 1px solid red; padding-right: 20px; padding-top: 10px; ...
Get Spring Into HTML and CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

