Combining colspan and rowspan
Of course, you can mix colspan and rowspan to get a range of various tables. Example 4-13 demonstrates a mix of column and row spanning.
Example 4-13. Combining colspan and rowspan
<table width="90%" border="1" cellspacing="5" cellpadding="5" summary="This table combines colspan and rowspan"><caption>Combining colspan and rowspan</caption><tr><th colspan=2" rowspan="2">Header (spans 2 columns and 2 rows)</th><td>data</td></tr><tr><td>data</td></tr><tr><td>data</td><td>data</td><td>data</td></tr></table>
Figure 4-14 shows the results.
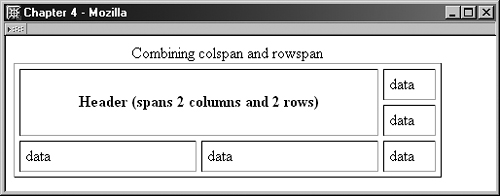
Figure 4-14. Combining colspan and rowspan.

NOTE
You can mix and match ...
Get Spring Into HTML and CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

