Spanning Columns
Just as you can span rows, you can span columns. You use the colspan attribute in table header or table cells (see Example 4-11).
Example 4-11. Spanning columns within a table header
<table width="90%" border="1" cellspacing="5" cellpadding="5" summary="This table demonstrates colspan"><caption>Demonstrating colspan</caption><tr><th colspan=2">Header (spans 2 columns)</th><th>Header (no span)</th></tr><tr><td>data</td><td>data</td><td>data</td></tr><tr><td>data</td><td>data</td><td>data</td></tr></table>
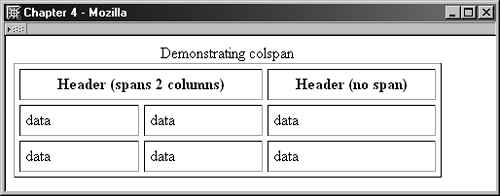
Figure 4-12 shows the results.
Figure 4-12. Spanning two columns with a table header.

Similarly, you can span table ...
Get Spring Into HTML and CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

