Chapter 8. Layout

Grids are a time-honored method for creating strong visual designs with hierarchy, visual rhythm, and context. Although CSS is not explicitly set up for creating grids—there are no row or column properties—designers have developed methods to overcome this limitation.
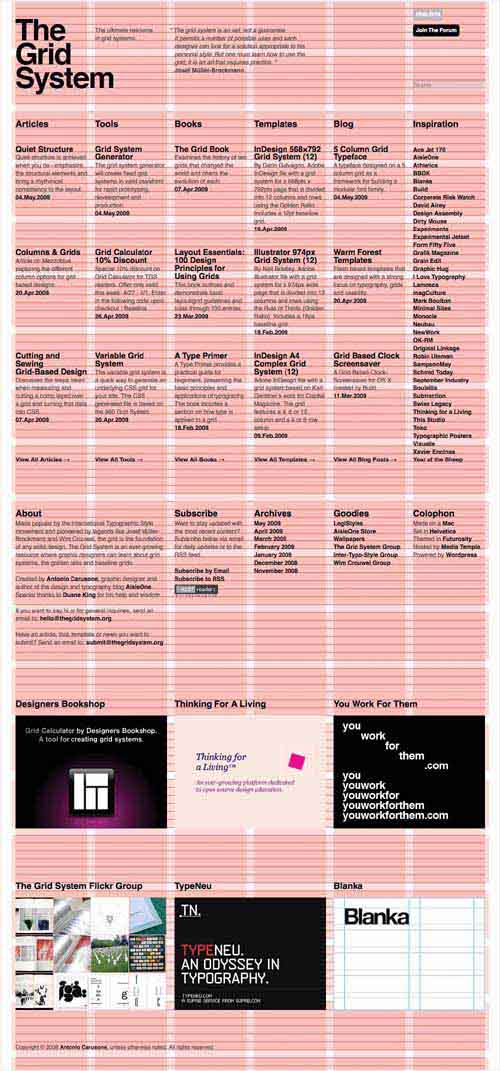
The voxLibris site is designed around a three-column structure with a fixed width and fluid height. We’ll start by resetting all of the browser default properties, and then creating a layout grid for our design.
Structure
Layout begins with the HTML document, which creates the structure on which the CSS is applied. A Web page’s structure can take a variety of forms and ...
Get Speaking in Styles: Fundamentals of CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

