Many on-page ranking factors are related to the use of keywords. We’ll cover those first, and then we’ll cover some other factors that are not directly related to keywords.
Your page titles will show up in the SERPs, so make them concise and relevant. The World Wide Web Consortium (W3C) provides the following recommendations for HTML titles:
Authors should use the TITLE element to identify the contents of a document. Since users often consult documents out of context, authors should provide context-rich titles. Thus, instead of a title such as “Introduction”, which doesn’t provide much contextual background, authors should supply a title such as “Introduction to Medieval Bee-Keeping” instead.
One of the most critical on-page factors, the <title> tag is not to be dismissed.
Search engines tend to use the <title> tag text as search results
titles. All pages should have unique page titles. All page titles
should be crafted wisely, using the most important keywords found in
the page copy.
The page title should contain specific keyword phrases to describe the page. Using a company name in the page title by itself can prove ineffective if it is not accompanied by additional text that briefly describes the product, service, or topic being discussed.
Titles in search results have a maximum length. A long title will not hurt your site, but it may not appear in its entirety in the search results. If you have to use longer page titles, from a usability perspective ensure that the part of the title that could show up in search results contains relevant keywords. The last thing you want is for your keywords to get cut off in the search results. Don’t be afraid to change your HTML page titles. Here are some good examples that are concise and to the point:
<title>Unity St. Pizza - Best Pizza in Boston - 1-800-242-0242 - Order Online</title> <title>Java Tutorial - Programming - TechnologyFirmABC.com </title>
In the case of known brand names such as O’Reilly, HTML titles may not be as big a concern due to the probable bias by some search engines, such as Google.
The next set of examples shows poorer-quality page titles:
<title>http://bestbostonpizza.com</titles> <title>Best Pizza in Town, Town's best pizza, Excellent Pizza</title> <title> The purpose of this article is not to debate the right or wrong of third parties utilizing search engine records to probe into the activities of others. There are those in the United States and other countries that believe that giving up privacy for the purpose of prosecuting a handful of crimes is not justified. Then there are those who gladly hand over privacy for a perceived sense of security. </title> <title>Make Money! Make Money Now! Great way to Make Money! </title>
In the first example, the fictional website is using its URL as the page title. Although the actual URL contains keywords, it is not very helpful in terms of telling searchers what the page is really about.
The second example seems to be alternating between different keywords that mean the same thing. This could be interpreted as search engine spam. It does not read well to web visitors.
The third example is a really long page title. The first part of the text contains many stop words. Most of this text is unlikely to show up in search results.
The last sample title uses many poison words that could flag this page as suspicious.
Finally, the following titles are the worst kind:
<title></title> <title>Default Title</title> <title>Document 1</title> <html><body>...</body></html>
Pages using no titles or default titles as generated by various HTML programs are useless and can be detrimental to your site’s visibility.
Titles need to be relevant to the page copy. You need to ensure that most, if not all,
of the words found in the <title> tag can also be found in the
page itself. Of course, some pages will be exempt from this rule,
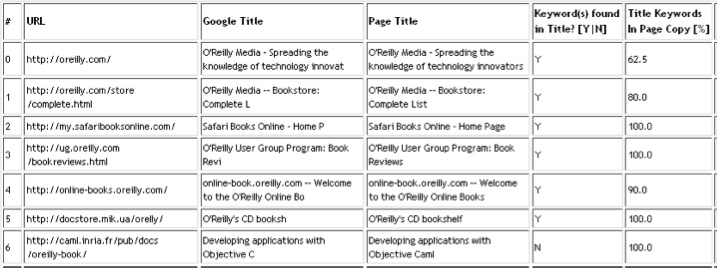
but this should be the goal for any page. Figure 4-1 shows the script output for the keyword
o’reilly book.
The column labeled “Google Title” in Figure 4-1 represents the title found in Google’s SERPs, and the column labeled “Page Title” represents the actual page title found in the HTML. The “Keyword(s) found in Title? [Y|N]” column states whether the keyword is found in the HTML title. The column labeled “Title Keywords in Page Copy [%]” lists the percentage of words found in the page title that are also found in the page copy.
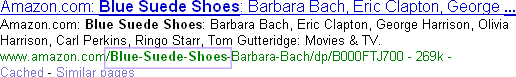
Keywords in a page URL are useful—and not just for SEO. Many of the newer CMSs, blog sites, and news sites allow for URL rewriting techniques to make their URLs stand out by using keywords in the URLs. The keywords I am referring to here are those found after the base domain name. Figure 4-2 shows an example.
Figure 4-2 shows a search result for the keyword blue suede shoes. From a usability perspective, Google also highlights in bold the words matching the search query keywords, which makes this result stand out further.
Optimizing URLs can sometimes make them very long and hard to remember. This drawback is offset by the benefit of their perceived relevance when displayed in search results.
When I talk about keywords in the page copy, I mean the number of times a particular keyword or keywords occur in the body of a document. Before optimizing your keywords, do the necessary research and figure out what people are searching for in the particular topic you are writing about.
Use tools such as Google AdWords to obtain keyword suggestions as well as to check what your competitors are using. You may want to target no more than two or three keywords per page.
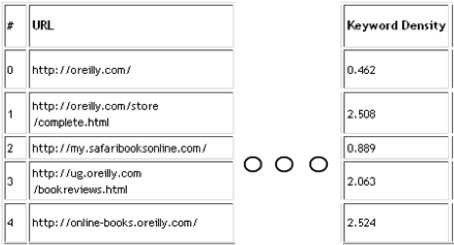
High keyword densities may be viewed with more suspicion. Typically, keyword densities range between 0.2% and 4%. This does not mean your site will be penalized if your keyword density is 10%, nor does it mean your page will not rank if your keyword density is less than 0.2%.
Figure 4-3 shows the keyword density for the top search results on Google for the keyword o’reilly book.
The text in the <meta>
description tag is not visible on the page itself, but is often
displayed in search results. This should be enough of an imperative to
fully optimize this tag. Here is the format of a <meta> description tag:
<meta name="description" content="Optimized Description with Important Keywords. This text can be a short paragraph. Use important page copy keywords in this description.">
Here are some examples of good <meta> description tags:
<meta name="description" content="Learn how to develop web applications with ASP. Learn ASP programming quickly with our three- part tutorial." /> <meta name="description" content="CompanyXYZSEO.com are experts in Organic SEO. Performance-based guarantee with low cost SEO entry packages for small businesses and the enterprise. Based out of San Franciso, CA." /> <meta name="description" content="O'Reilly Media spreads the knowledgeof technology innovators through its books, online services, magazines,and conferences.Since 1978, O'Reilly has been a chronicler and catalyst of leading-edge development, homing in on the technology trends that really matter and spurring their adoption by amplifying 'faint signals' from the alpha geeks who are creating the future. An active participant in the technology community, the company has a long history of advocacy, meme-making, and evangelism." />
The first two examples are straight-to-the-point, one- or two-line descriptions. The third (long) example is from O’Reilly’s main website. Notice the highlighted sentence. This is the part that Google is using in its SERP, while the rest is ignored.
Here are some examples of bad <meta> description tags:
<meta name="description" content="seo,organic seo, seo consultant, small business seo, small business search engine optimization consultant, small business search engine optimization" /> <html><body>...</body></html>
The first example employs confusing keywords and <meta> description tags. This sort of
description was meant for search engines only, not human visitors. The
second example illustrates the lost opportunity of not including any
<meta> description
tags.
Unless you are an established brand, make sure to include
<meta> description tags for
all pages. Don’t get lazy and reuse the same text for every page.
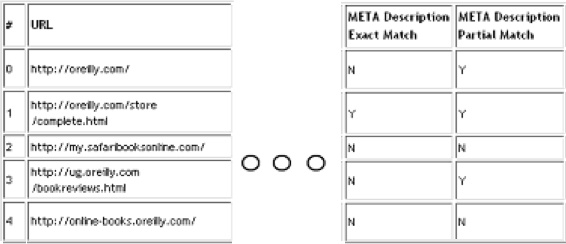
Every page needs to have its own unique <meta> description tag. Figure 4-4 shows the report segment
pertinent to <meta>
description tags. Search keywords tend to be found in <meta> description tags.
There is one “curveball” when it comes to <meta> description tags: search
engines will sometimes opt to ignore them in favor of the
description used at Dmoz.org or in the Yahoo! Directory (if you have a
listing there).
To help webmasters control this scenario, new meta tag
variations were created to force search engines to use the <meta> description tag instead of
the description found in the directory listings. Here are examples
that detail ways to block either Dmoz.org or Yahoo! Directory
descriptions:
<!-- Tells Yahoo! to not use Yahoo! Directory description --> <meta name="robots" content="noydir" /> <!-- Tells search engines to not use ODP description --> <meta name="robots" content="noodp" /> <!-- Tells search engines to not use either of the two directories --> <meta name="robots" content="noodp,noydir" />
If you wish to target only specific spiders, you can do the following:
<meta name="googlebot" content="noodp"> <!-- Note: Only Yahoo! uses Yahoo! Directory --> <meta name="slurp" CONTENT="noydir"> <meta name="msnbot" CONTENT="noodp">
Make proper use of your H1 heading tags. Webmasters have used multiple H1 tags in the belief that search engines give those tags priority. The problem with this and similar techniques is that search engines are not stupid and will adapt very quickly to counterattack less scrupulous techniques such as this. Use H1 tags where and when they are appropriate.
The final HTML report, as produced by the script, contains two columns: “Header Tags” and “Header Tag Keywords.” The first column uses the following format:
Format: [H1]|[H2]|[H3]|[H4]|[H5]|[H6] Example: 1|40|100|0|0|0|
The preceding example is of a page using a single H1 tag, 40 H2 tags, and 100 H3 tags. The second column uses the following format:
Format: [Y|N]|[Y|N]|[Y|N]|[Y|N]|[Y|N]|[Y|N]| Example: Y|Y|Y|N|N|N
This example signifies the existence of keywords in H1, H2, and H3 tags.
Keyword proximity refers to how close two or more keywords are to each other in page copy. Whenever possible, avoid using stop words to break up your important keywords. Here is an example:
We sellgreen iPodsat a discounted rate. We sell discountediPodsin various colors including white,greenand blue.
In this case, the keyword green iPods have
better keyword proximity in sentence one than they do in sentence two.
In terms of keyword proximity, you must consider all text—whether it
is part of the page copy, <title> tag, or <meta> tags—if you want to be included
in search results. Here is an example of how this information would be
rendered in the final HTML report:
14|17|21|154|157|161|212|223|236|244|247|655|658|662|1078|1081|1085| 1107|1150|1151|1183|1188|1377|1506|1712|1721|1726|
This list represents sample output of the (relative) keyword locations within a given page.
Keyword prominence refers to relative keyword positions with respect to the start of the HTML page. Common agreement within the SEO community is that the earlier your keywords are found within the physical HTML file, the better.
The keyword prominence factor increases in importance as the document size increases. If your page is very large, ensure that your most important keywords are close to the beginning of the page.
Of course, your keywords should also appear throughout the page. It is not uncommon for Google and other search engines to pick up a phrase in the middle of your document and then place it within your search result. Keyword prominence is usually easy to achieve with semantic HTML pages. Minimize the use of inline JavaScript and CSS, and keep those in separate documents.
Aside from page copy, keyword prominence is also applicable to
your <title> and
<meta> tags, as your keywords
should appear in these tags, as we already discussed. Here is some
sample output that I obtained after running my script for one of the
page copies and for the keyword o’reilly
book:
*************************0*1********************** *****1******************************************** ************************************************** **********************************0*1************* ****************************1********************* ************************************************** ************************************************** ************************************************** ********************1**************************0*1 ************************************************** ***0*1******************************************** ************************************************** ************************************************** ******0***********1******************************* ************************************************** ************************************************** *0*******************************1**************** **************************************************
In this case, 0 signifies the relative position of the keyword o’reilly and 1 signifies the relative position of the keyword book.
All other words are signified by the star (*) character. For single keywords, you would
see only 0s. For multiword phrases, you would see 0, 1, 2, and so
forth. In other words, 0 is the first keyword, 1 is the second
keyword, and so on.
With this mapping, it is easy to see where your keywords are in the context of the whole page. Note that the keyword map shown does not represent the actual web page layout as seen in a web browser. It is only a serial representation of words found in each page.
The link anchor text is all about keyword relevance. In general, all links should contain relevant keywords in the link anchor text. Here is the basic format:
<a href="some-link-with-keywords.html">Anchor Text with Keywords</a>
Here are some real examples:
<a href="perl-cookbook.html">The Perl Cookbook is a comprehensive collection of problems, solutions, and practical examples for anyone programming in Perl.</a> <a href="sharp-aquos-tvs.asp">AQUOS LCD TV at TorontoSharpDeals.com </a> <a href="valentine-gifts.pl">Valentine's Day Gifts & Ideas</a>
Search engines are keeping a close eye on link anchor text, thanks in part to so-called Google bombing. Google bombing is a technique people use to fool Google, by employing deceptive anchor text that is not necessarily related to the destination URL. Although Google has changed its algorithm to try to remove Google bombs, some people still succeed in creating them.
Link anchor text is important. This can become quite obvious in your web server logs when you compare search engine queries to your link anchor text. In many cases, the search engine queries and your link anchor text will be identical, or at least a very close match.
Link anchor text can be especially important with your inbound links. If you can control the anchor text of your inbound links, think carefully about what the anchor text should be. For best results, try to use a keyword suggestion tool such as the Google AdWords Keyword Tool as well as any proven (converting) keywords.
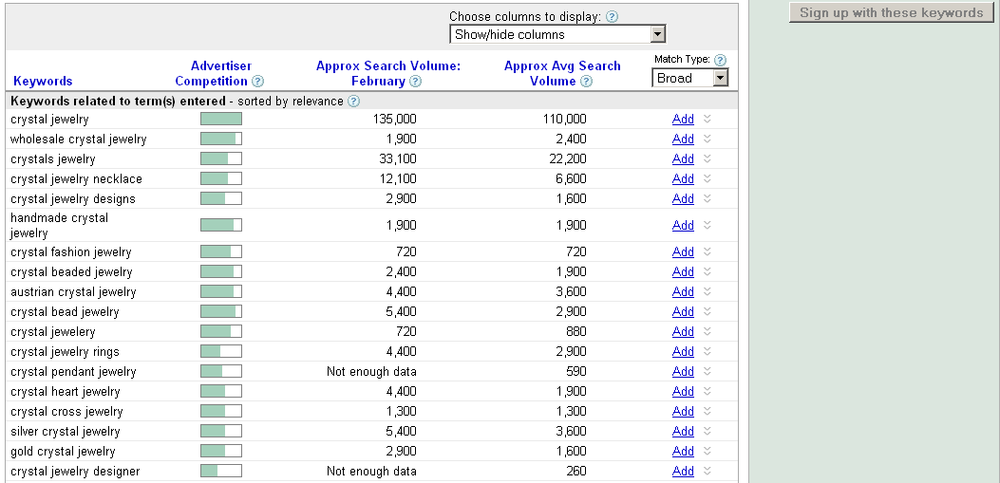
For example, let’s say you are a small online shop selling crystal jewelry. If you run a query for crystal jewelry in the AdWords Keyword Tool, you’ll get the results shown in Figure 4-5. Leverage these suggestions, if you can, when performing your link-building work.
The point is to try to use many different variations of anchor text, not just one. Search engines may get suspicious if your site starts to attain too many inbound links with the same anchor text too fast. It is best to have as many variations as possible, as this way your site will be getting hits for many different combinations of keywords.
Also note that you should be creating your link anchor text for your visitors, not just for the search engines; that is, your links should look natural, with no excessive keyword stuffing. Make sure you use the most popular anchor text phrases (on the most popular authoritative sites), as those inbound links will hold the greatest value.
Handle internal links in similar ways. Proper keyword selection for anchor text is important. Avoid using “Click here,” “Next page,” and “Read more” as your anchor text. Use semantically related anchor text instead.
Staying on focus is the underlying idea behind having quality outbound links. It is about what your web visitors want. Can you provide them with great content on your site plus any relevant links where they can find related information?
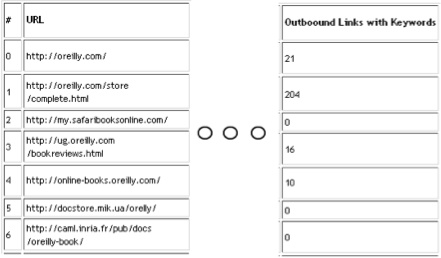
Using keywords in outbound links is a good idea. Figure 4-6 shows the part of the final HTML report that is pertinent to keywords found in outbound links. In this example, we see the top results from Google.
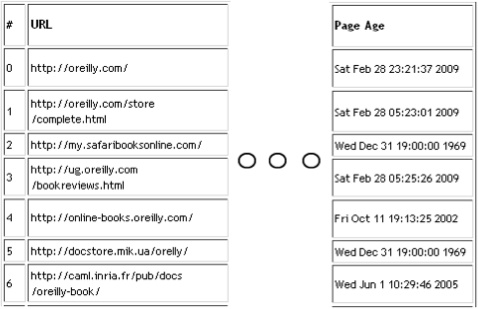
For certain websites and topics, pages gain greater trust with age. This is different from the freshness boost for pages found in forums, message boards, news portals, and so forth. Note that not all web pages will return the “last modified” date. This could be an indication that the page is not to be cached. Figure 4-7 shows the “Page Age” section of our final report.
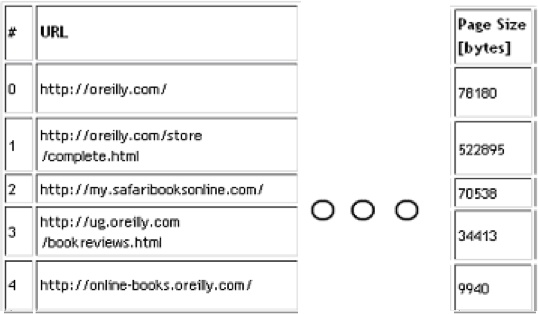
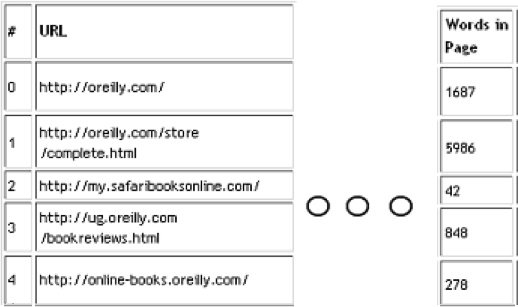
There is no right or wrong answer when it comes to the perfect page size, as it obviously depends largely on what the page is about. However, your HTML should strive to be within reasonable size limits and should not contain erroneous information. To get a rough idea of the page size variable, we can use our script. Figure 4-8 shows the output section related to the page size for the keyword o’reilly book.
The physical web page file size can differ greatly from your page copy text. Although there are no magic numbers or rules, a general guideline is to have at least 200 words per page. Figure 4-9 illustrates this concept for the keyword o’reilly book.
Get SEO Warrior now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.