Sub-pixel rounding issues
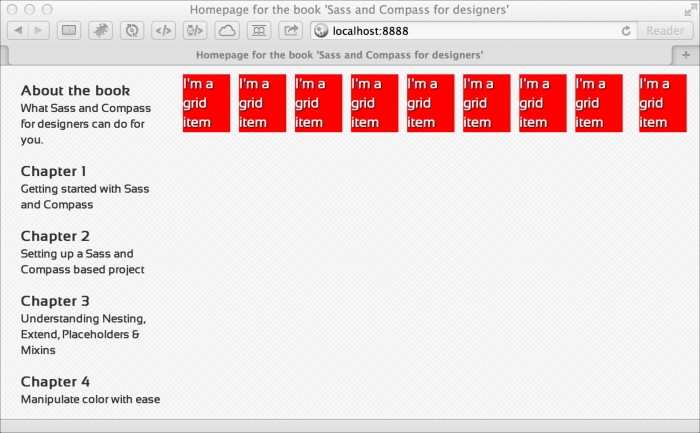
I have a confession; I’ve been keeping something from you. Take a look at the following screenshot and if you are the kind of designer that freaks out when there is a pixel astray, please make sure you’re sitting down.

Can you see an odd-sized gap before the final red grid item? The screenshot is taken in Safari 6. This same problem isn’t apparent in Chrome or Firefox. That’s because Safari rounds down sub-pixels. Why?
Although the outer dimensions of the grid (the context) may be set as ems, all the column widths within the grid are defined as percentages. That’s a large part of what enables the grid to be responsive to ...
Get Sass and Compass for Designers now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

