What you can do with each SVG insertion method (inline, object, background-image, and img)
As mentioned previously, SVGs differ from other graphical assets. They can behave differently, depending upon the way they are inserted into a page. As we have seen, there are four main ways in which to place SVG onto the page:
- Inside an
imgtag - Inside an
objecttag - As a background image
- Inline
And depending upon the insertion method, certain capabilities will or will not be available to you.
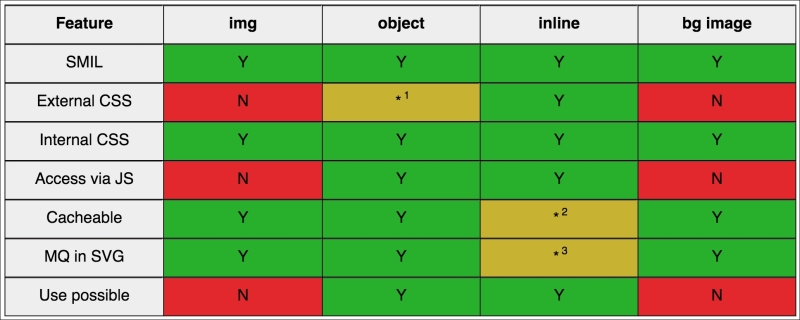
To understand what should be possible with each insertion method, it might be simpler to consider this table.

Now there are caveats to consider, marked within numbers:
- *1: When ...
Get Responsive Web Design with HTML5 and CSS3 - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

