CHAPTER 7
![]()
Creating HTML and CSS Markup
Now that the design is ready, you can start coding. In this chapter, you will convert the PSD you’ve created into a web-ready HTML and CSS layout. You’ll also implement CSS3 media queries to make sure the layout looks good on tablet- and handheld-size screens.
Starting with the Basics: Setting Up an HTML5 Document
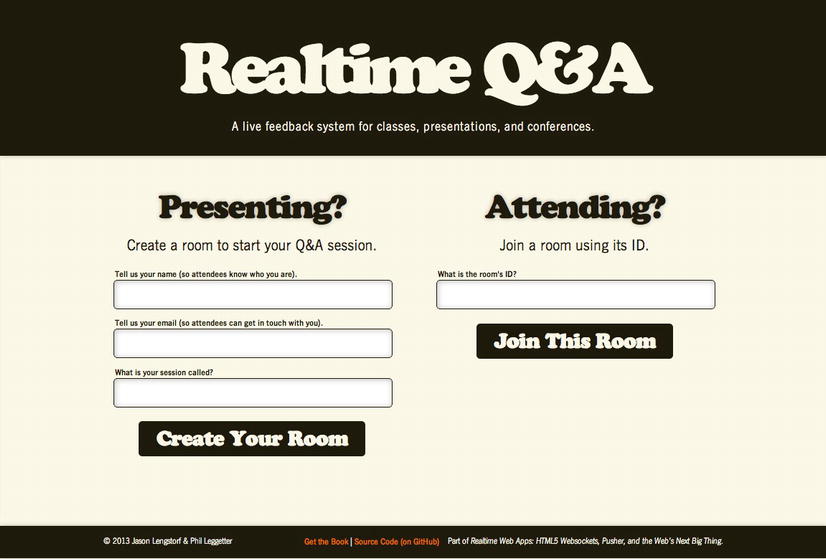
Before we write a line of code, let’s remind ourselves about the design we’re creating (see Figure 7-1).

Figure 7-1. A reminder of how the application should look
Now you can start out by creating ...
Get Realtime Web Apps: With HTML5 WebSocket, PHP, and jQuery now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

