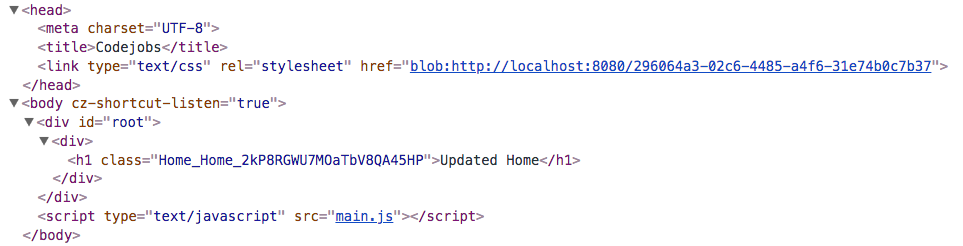
If you are curious, you probably already tried to see how it's rendering the stylesheet and how is the class name in our HTML. If you inspect the site, you will see something like this:

Dynamically is being inject a <link> tag with a temporal URL that contains our compiled css, and then our class name is "Home_Home_2kP..." this is because our configuration: localIdentName: '[name]_[local]_[hash:base64]'. With this, we are creating isolated styles, which means that we will never affect any other class if we use the same name.

