Let's now start the configuration:
- Open package.json, and add a new build script:
{ "name": "webpack-zero-configuration", "version": "1.0.0", "description": "Webpack 4 Zero Configuration", "main": "index.js", "scripts": { "build": "webpack" }, "author": "Carlos Santana", "license": "MIT", "devDependencies": { "webpack": "^4.6.0", "webpack-cli": "^2.0.15" } }
File: package.json
- Run the build script in your terminal:
npm run build
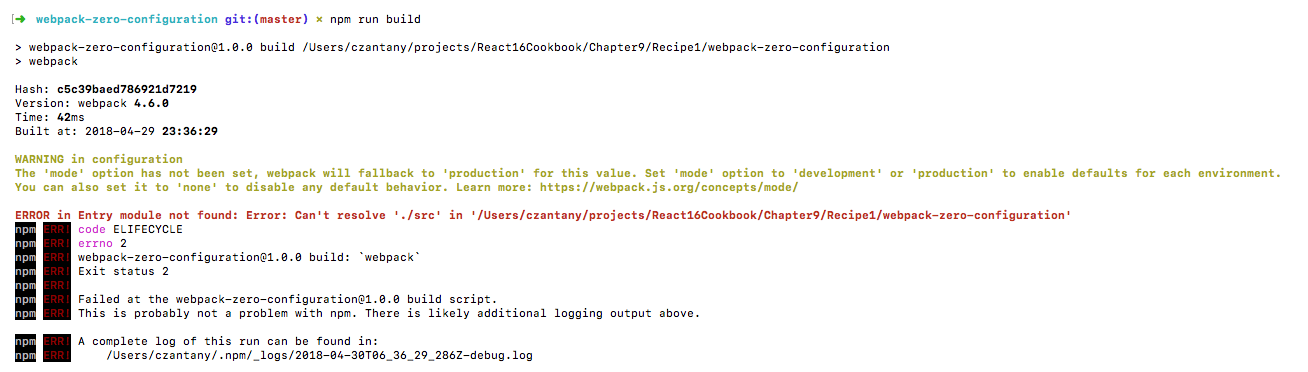
- You will see this error:

The error you get in the terminal will look like this: ERROR in Entry module not found: Error: Can't resolver'./src' in '/Users/czantany/projects/React16Cookbook/Chapter9/Recipe1/webpack-zero-configuration' ...

