Installing react-native-camera on iOS
There are three steps to install react-native-camera and to include it in our CameraScreen. From the command line, navigate to the ReactNotes directory and run the following command:
npm install react-native-camera@0.3.8 --save
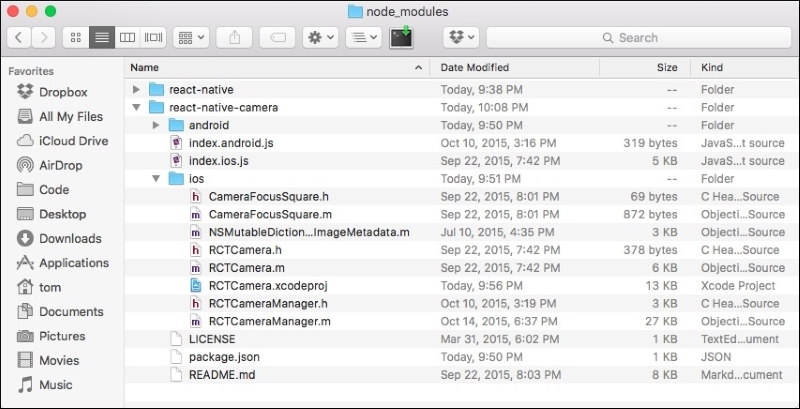
If you take a look at the node_modules directory in the ReactNotes project you'll see a new directory named react-native-camera, which contains both the JavaScript and native source code of the module. In the ios subdirectory, you'll notice a file called RCTCamera.xcodeproj, as shown in the following screenshot:

We need to add this file to our Xcode project's library. In the Xcode project ...
Get React: Building Modern Web Applications now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

