Chapter 9.3.2. Using Ajax to Update Project Status and Descriptions
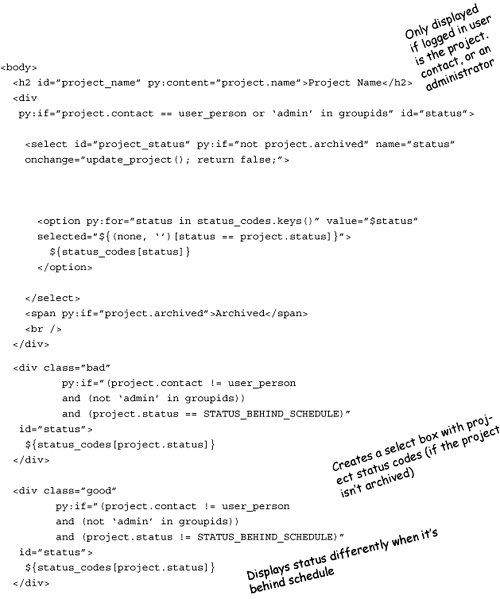
Right at the top of our template body, we see the project name, description, and project status edit box.
These are created with the following code from the template:

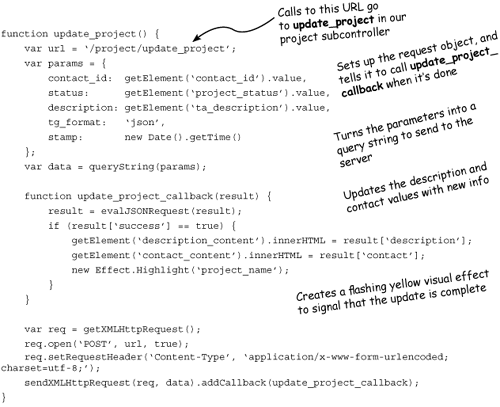
As you can see, the update_project function is called whenever the status is changed. This same function is called whenever the description or project contact is updated, so let’s take a closer look at it now:

This little JavaScript function uses several MochiKit helpers ...
Get Rapid Web Applications with TurboGears: Using Python to Create Ajax-Powered Sites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

