Chapter 2. Flash Catalyst Components
As we mentioned before, Flash Catalyst uses components to build user interfaces and wireframes. In the new Flash Catalyst CS5.5, these components are found in the Common Library. In this chapter we will go through the components to understand their different types, and in the following chapters we will learn how to customize them.
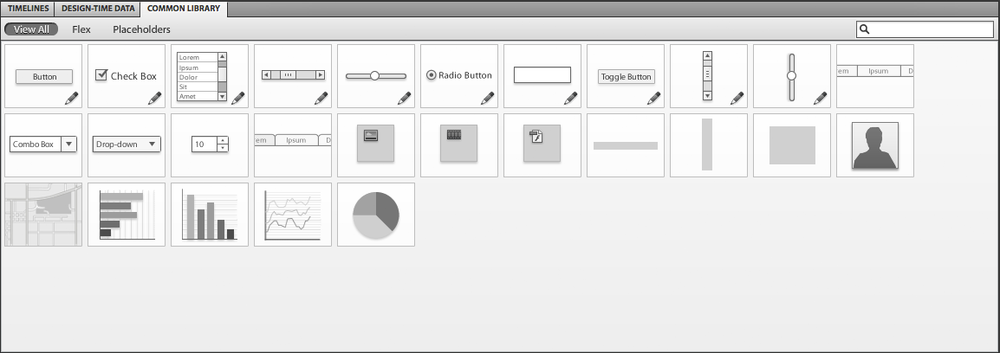
In the Common Library panel, the components are classified into three categories:
The Flash Catalyst components are editable components that can be customized and are able to interact with other content inside Flash Catalyst.
Flex components are Flash Builder-based, therefore they are not functional in Flash Catalyst; you need to import your project into Flash Builder to be able to work with these components.
Placeholders are objects that will be replaced by the actual objects in Flash Builder. They are used for marking the places of common objects, such as charts, avatars, maps, etc.

Now, let’s go through each component of Flash Catalyst and learn how to edit them.
Button
This component converts the artwork into an interactive button you can use to execute specific actions from the Interaction panel.
To add a button to the stage, just drag the Button component from the Common Library at the bottom of the workspace.
You can edit a button by double-clicking it to give it a customized ...
Get Quick Guide to Flash Catalyst now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

