
455
15.11
Die Klasse Checkbutton
Erläuterung:
#1: Gemeinsame Kontrollvariable der Radiobutton-Widgets.
#2: Instanziierung eines Radiobutton-Objektes mit dem Namen engl. Der assoziierte Wert
ist
Hello. Er wird automatisch der gemeinsamen Kontrollvariablen gruss zugewiesen,
sobald dieser Knopf gedrückt wird.
#3: Der Radiobutton deutsch wird selektiert, weil sonst beim Start des Programms kein
Radiobutton ausgewählt wäre und nichts auf dem Label stehen würde.
15.11 Die Klasse Checkbutton
Mit Checkbuttons kann man Mehrfachauswahlen realisieren. Jeder Checkbutton eines
Ensembles befindet sich (unabhängig von den anderen) in einem der beiden Zustände on
und off, denen jeweils Werte zugeordnet sind (Optionen
onvalue und offvalue). Abbil-
dung 15.19 zeigt ein Beispiel.
Wie bei Radiobuttons gibt es auch für Checkbuttons zwei unterschiedliche Erscheinungs-
bilder (siehe Abbildung 15.18), zwischen denen mittels der Option
indicatoron ausgewählt
werden kann.
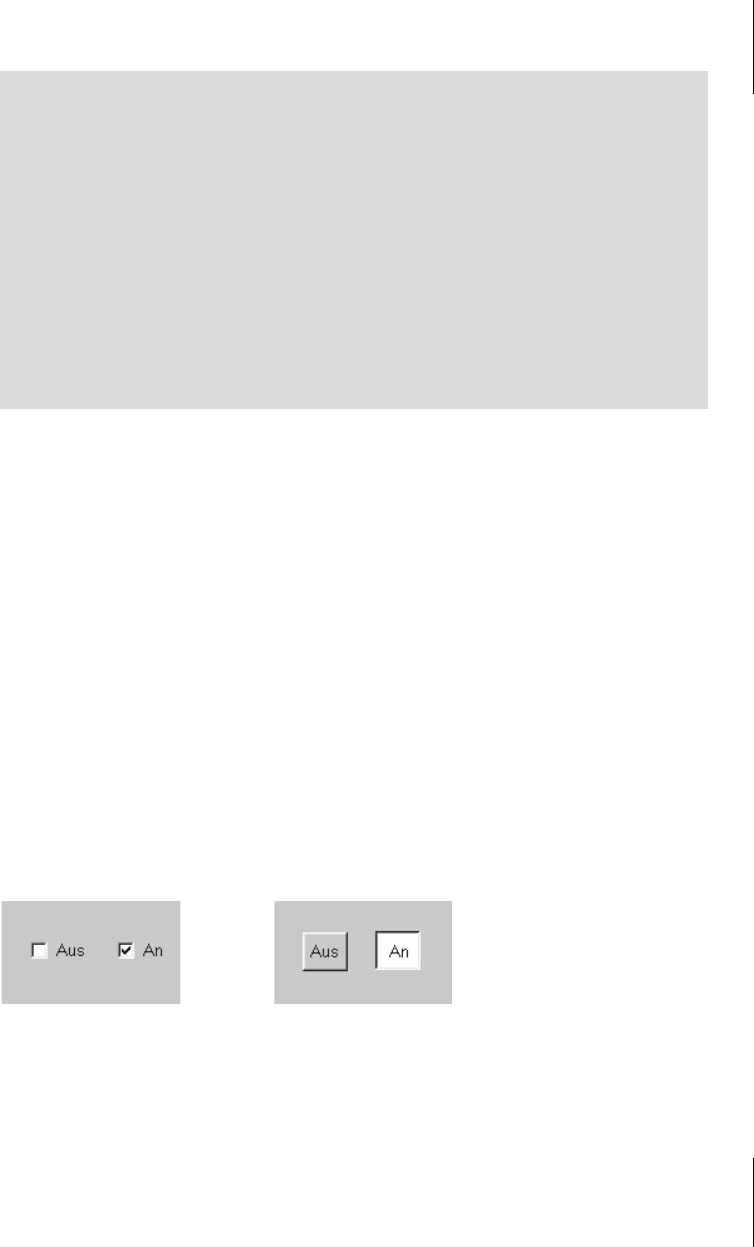
Abb. 15.18: Zwei Erscheinungsformen für Checkbutton-Widgets –
links:
indicatoron=1, rechts: indicatoron=0
Checkbuttons verfügen über die gleichen Methoden wie Radiobuttons und besitzen mit
wenigen Ausnahmen die gleichen Optionen. Ein Unterschied ist, dass einem Radiobutton
ein Wert zugeordnet ist (Option
value), einem Checkbutton jedoch zwei (Tabelle 15.5).
franz = Radiobutton(fenster, text='franz\xf6sisch',
value= 'Bonjour', variable=gruss)
deutsch = Radiobutton(fenster, text='deutsch ',
value='Guten Tag', variable=gruss,
)
ausgabe = Label(fenster, textvariable=gruss,
font=('Arial', 20), width=10)
deu t sch . s e lec t () #3
ausgabe.pack()
franz.pack()
engl.pack()
deutsch.pack()
fenster.mainloop()

Kapitel 15
Grafische Benutzungsoberflächen mit tkinter
456
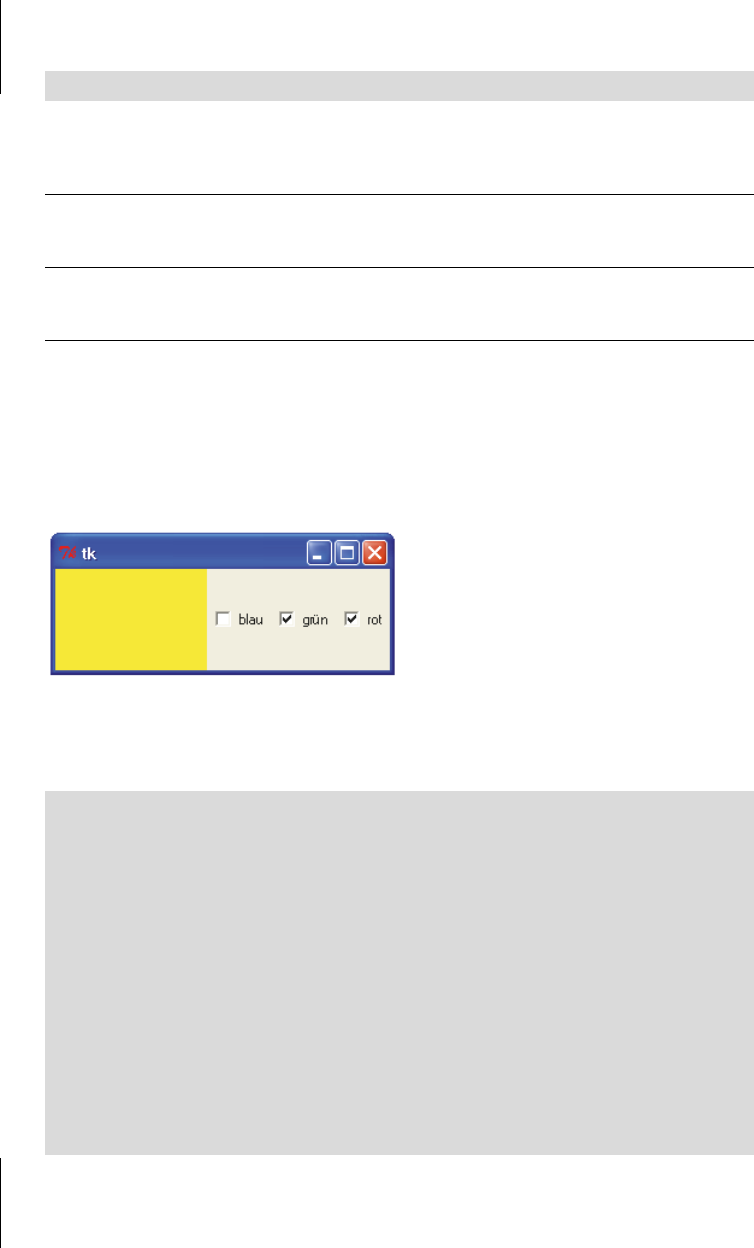
Die folgende Applikation demonstriert das Prinzip der additiven Farbmischung. Durch
Anklicken von Checkbuttons kann eine Farbe aus den Grundfarben Rot, Grün und Blau
gemischt werden.
Abb. 15.19: Additive Farbmischung mit Checkbuttons (Gelb)
Skript:
Attribut Erklärung
indicatoron
Voreingestellt ist der Wert 1. In diesem Fall sieht das Objekt aus wie in
Abbildung 15.18 links. Bei
indicatoron=0 hat der Checkbutton das
Aussehen einer Schaltfläche, die im Zustand on niedergedrückt
erscheint und im Zustand off hervorsteht.
offvalue
Enthält Zahl oder String. Normalerweise hat die assoziierte Kontroll-
variable den Wert
0, wenn der Checkbutton nicht gesetzt ist. Mit dieser
Option kann man dem »Aus«-Zustand einen anderen Wert zuordnen.
onvalue
Enthält Zahl oder String. Normalerweise hat die assoziierte Kontroll-
variable den Wert
1, wenn der Checkbutton gesetzt ist. Mit dieser
Option kann man dem »An«-Zustand einen anderen Wert zuordnen.
Tabelle 15.5: Spezielle Optionen der Checkbutton-Widgets (ansonsten identisch mit
Radiobutton)
# farbmischer.pyw
from tkinter import *
class Farbmischer:
def __init__(self):
self.fenster = Tk()
self.rot, self.gruen, self.blau=IntVar(), IntVar(), IntVar() #1
se l f .ch e ck = [ ] #2
for (farbe, var) in [('rot',self.rot),
('gr\xfcn',self.gruen),
('blau',self.blau)]:
self.check.append(Checkbutton(self.fenster,
t ext = f a rbe ,
offvalue=0, onvalue=255,
Get Python 3 - Lernen und professionell anwenden now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

