Creating a Chat Widget
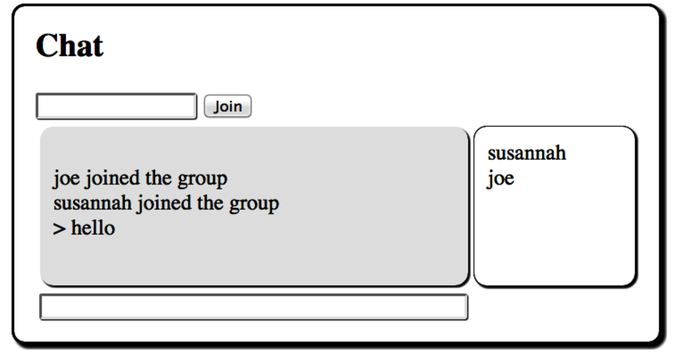
In the next section in this chapter, we will develop an IRC control program. This program needs a chat widget:

The code that creates the widget is as follows:
| websockets/chat1.html | |
| | <script type="text/javascript" src="./jquery-1.7.1.min.js"></script> |
| | <script type="text/javascript" src="./websock.js"></script> |
| | <link rel="stylesheet" href="./chat1.css" type="text/css"> |
| | |
| | <body> |
| | <h2>Chat</h2> |
| | <input id="nick_input"/> |
| | <button id="join">Join</button> |
| | <br/> |
| | <table> |
| | <tr> |
| | <td><div id="scroll"></div></td> |
| | <td><div id="users"></div> |
Get Programming Erlang, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

