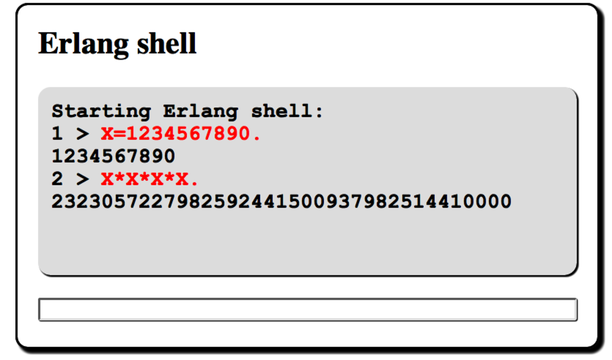
An Erlang Shell in the Browser
We can use the code in the interface pattern to make an Erlang shell that runs in the browser.

We won’t show all the code since it is similar to that in the interaction example. These are the relevant parts of the code:
| websockets/shell1.erl | |
| | start(Browser) -> |
| | Browser ! #{cmd => append_div, id => scroll, |
| | txt => <<"Starting Erlang shell:<br>">>}, |
| | B0 = erl_eval:new_bindings(), |
| | running(Browser, B0, 1). |
| | running(Browser, B0, N) -> |
| | receive |
| | {Browser, #{entry => <<"input">>}, txt => Bin}} -> |
| | {Value, B1} = string2value(binary_to_list(Bin), B0), |
| | BV = bf("~w > <font color='red'>~s</font><br>~p<br>" ... |
Get Programming Erlang, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

