Master Pages
A master page provides shared HTML, controls, and code that can be used as a template for all of the pages of a site. Everything on your master page is shown on every page that uses that master page. For example, you might have a master page with a logo and a menu; these will show on every “child” of the master page. Each master page has a content area where you put the content that varies on each child page.
Tip
Unlike CSS, which helps ensure that similar controls have similar appearances (see the section "Themes and Skins" in Chapter 13) master pages ensure that all the pages have common elements such as logos, headings, footers, or navigation aides.
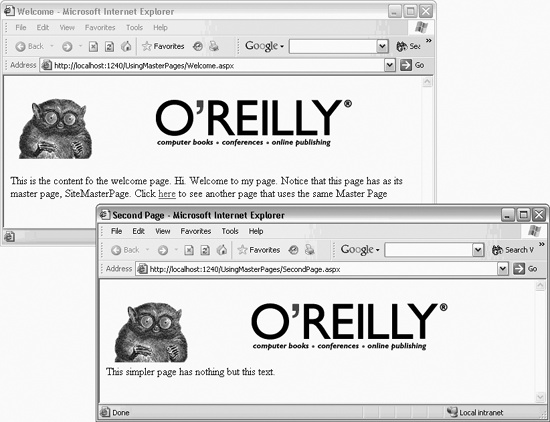
The O’Reilly web site (http://www.oreilly.com) is a good example of a site that could be implemented using a master page. With a master page the logo (the O’Reilly tarsier) and an image (the O’Reilly header) can be shared across multiple pages, as shown in Figure 12-1.

Figure 12-1. The O’Reilly site with master pages
Tip
The O’Reilly site shown in these examples is a mockup and not taken from the O’Reilly site, which can be reached at http://www.oreilly.com.
To use master pages, you’ll take the following steps:
Create a new web site.
Add a master page to the site.
Add content pages based on the master page.
To begin, create a new web site and call it UsingMasterPages. Once the new site opens, right-click the project and choose Add ...
Get Programming ASP.NET, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

