The RequiredFieldValidator
The RequiredFieldValidator, ensures the user provides a valid value for your control.
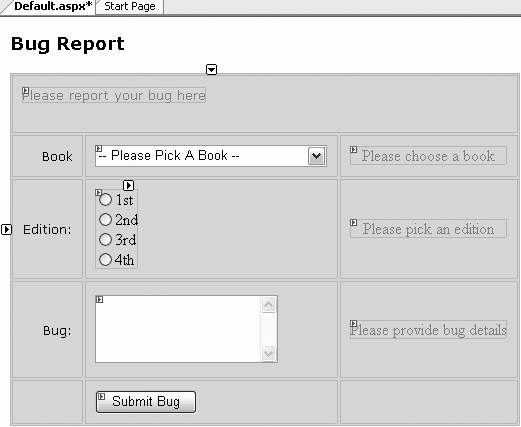
To get started, create a new web site called RequiredFieldValidator. You’ll create the bug reporting web page shown in Design view in Figure 8-1.

Figure 8-1. Validator bug report in the designer
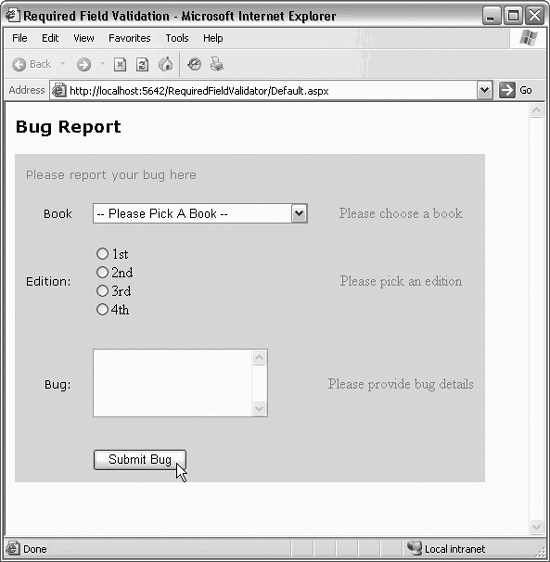
When the user clicks the Submit Bug button, the page is validated to ensure each field has been modified. If not, the offending field is marked with an error message in red, as shown in Figure 8-2.

Figure 8-2. Required field validation errors reported when page is submitted
The complete source code for the content file, default.aspx, for this example is shown in Example 8-1.
Example 8-1. default.aspx for the RequiredFieldValidator example
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Default_aspx" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Required Field Validation</title> </head> <body> <h3> <font face="Verdana">Bug Report</font> </h3> <form runat="server" ID="frmBugs"> <div> <table bgcolor=gainsboro cellpadding=10> <tr valign="top"> <td colspan=3> <!-- Display error messages --> <asp:Label ID="lblMsg" Text="Please report ...
Get Programming ASP.NET, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

