Chapter 6. Using Flex Builder 3
Learning how to build applications using Flex Builder is the first step in understanding the power of Flex. Once you begin, whether you are a seasoned Eclipse user or a first-time developer, you will realize just how easy and rewarding it is. This chapter takes you through some basics of the Flex application compilation process, followed by a walkthrough of developing a Flex application in the Flex Builder Design View. And, finally, you will learn to develop and compile a pure ActionScript project using only the code-editing tools in Flex Builder.
The Flex Compilation Process
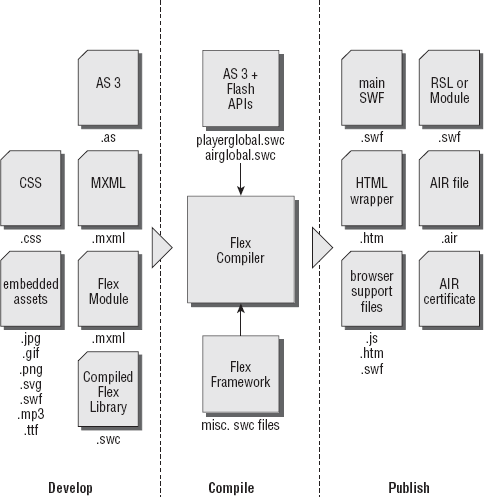
Before you begin building your first Flex application, it is helpful to get a bigger picture of the development process. Without going into details about Flex Builder settings (which we will get to in Chapter 8, "Developing with Flex Builder"), the compilation and publishing process for Flex 3 is as follows and as illustrated in Figure 6-1.

Figure 6-1. Figure 6-1
Development
The main source code of a Flex application uses the MXML, CSS, and ActionScript languages, in .mxml, .css, and .as files, respectively. You can develop a Flex application using all three languages or just MXML or just ActionScript. As you will see in Chapter 7, "MXML Fundamentals," an MXML file can contain MXML, CSS, and ActionScript code, whereas .css style sheets and .as class files can contain only CSS and ActionScript, ...
Get Professional Adobe® Flex® 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

