List Filtering with Search Bar
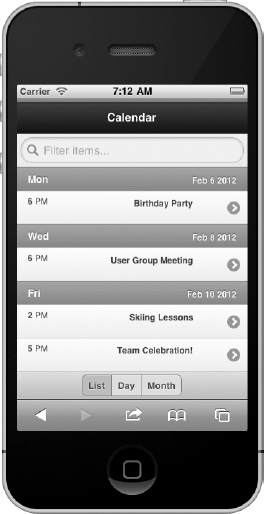
jQuery Mobile has a very convenient client-side search feature for filtering lists. To create a search bar, add the data-filter=”true” attribute to the list. The framework will then append a search filter above the list and the default placeholder text will display the words, “Filter items...” (see Figure 5–11 and its related code in Listing 5–10).

Figure 5–11. List filtering (unfiltered)
Listing 5–10. List filtering (ch5/list-filter.html)
<ul data-role="listview" data-filter="true" data-filter- placeholder="Search...">
<li data-role="list-divider"> Mon <p class="ui-li-aside">Feb ...Get Pro jQuery Mobile now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

