Rich text editing with editor
editor is an input component that provides rich text editing features. It contains a toolbar that can also be configured with custom controls to provide more functionality to the user.
How to do it...
The basic component declaration for editor, which renders default controls such as indentation and font and color selection would be as follows:
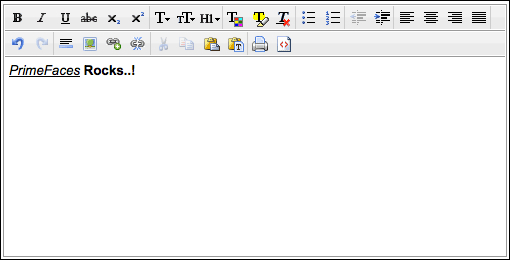
<p:editor value="#{editorController.text}" />The component will be rendered on the page with default controls as shown in the following screenshot:

There's more...
The editor component offers the controls attribute, which can be used to customize the toolbar of the editor. For instance, ...
Get PrimeFaces Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

