#5: Content Containers
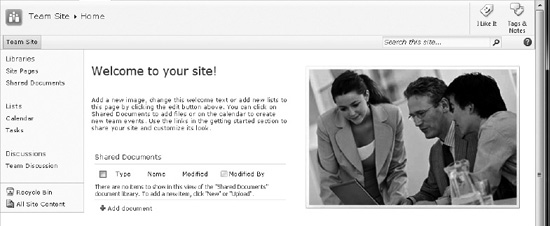
The content area shown in Figure A-30 includes the following CSS elements.
- Workspace
- Body Container
- Title Row
- Title Area
- Title Inner
- Title Table

Figure A-30. SharePoint 2010 page breadcrumb
Workspace
This ID is used to set the height and width to automatic and assign the overflow properties. Based on this ID, JavaScript is used to automatically set the height and width of the DIV based on the size of the browser window. Listing A-30 shows the standard CSS properties.
- Style Sheet: COREV4.CSS
- ID: s4-workspace
Listing A-30. Workspace CSS
body #s4-workspace{
overflow:visible !important;
width:auto !important; height:auto ...Get Practical SharePoint 2010 Branding and Customization now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

