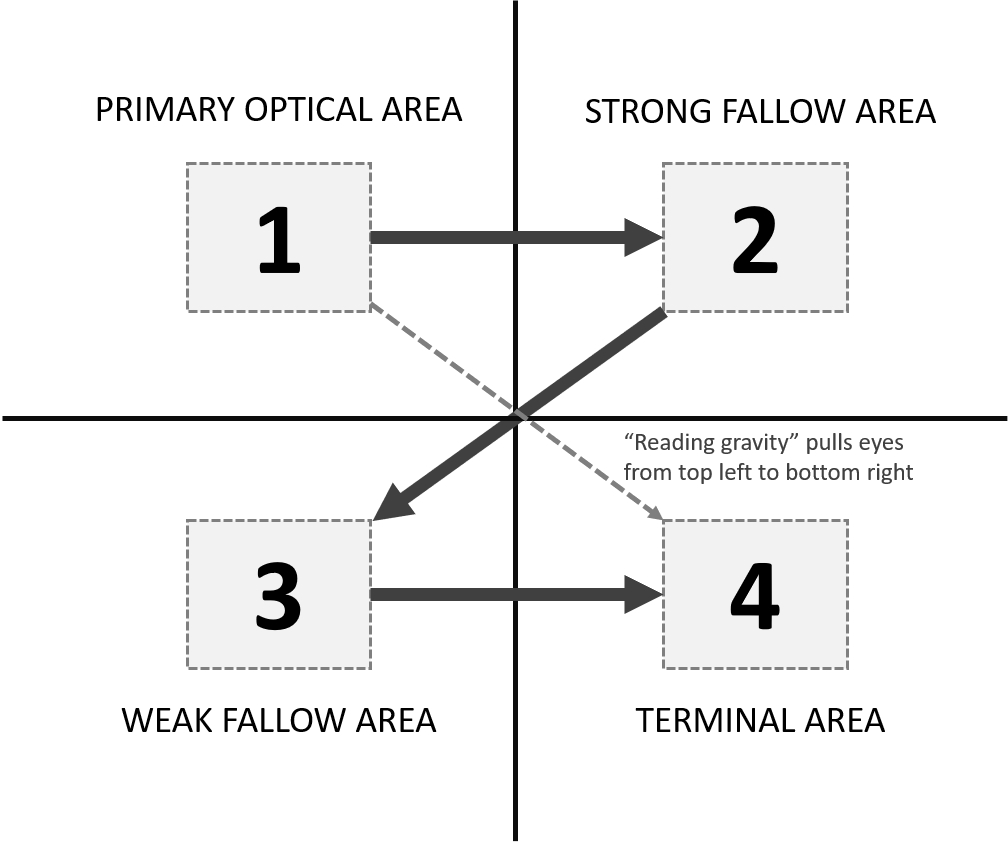
People in western cultures are used to reading content from left to right, top to bottom, in a Z-shaped pattern referred to as the Gutenberg Principle:

The Gutenberg Diagram pictured above divides the reading space into four quadrants and illustrates the Z-shaped reading pattern, as well as the direction of reading gravity. Which means that as our eyes sweep in horizontal lines, from top to bottom, they tend to get pulled away from the left edge of the screen and more towards the right.
While the Gutenberg Principle finds most use in web-design, its utility can be extended into video game interfaces. It's no coincidence ...

