Typography
You read about text widgets in Chapter 3, including the available styling options. Some of these options are also available with any text element that you include in your sceneâs HTML. Plus, you can use Mojoâs standard text styles or override those styles within your CSS. In this section, youâll see how to apply type styles as truncation and capitalization functions, as well as some basic alignment techniques.
Fonts
Prelude is the primary font family for webOS. Its warm and welcoming appearance belies its underlying strength and readability. Preludeâs designer, David Berlow of the Font Bureau, says of the typeface, âWe wanted something that just disappears on the device, becoming such an integral part of the Palm webOS design, you donât notice.â
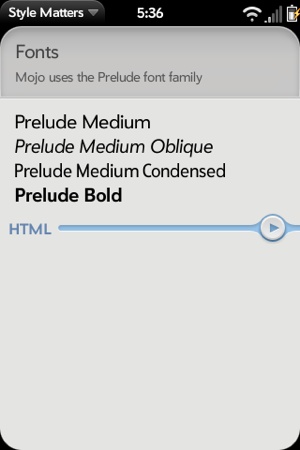
You have a choice of typestyles, as shown in Figure 7-1, which are built into the framework so that you get them by default.

Figure 7-1. Prelude font family styles
Use the optional classes condensed or oblique with most text classes to modify the
base class with a condensed or oblique font style.
Table 7-1 summarizes the available typestyles.
Table 7-1. Prelude typestyles
Typestyle | Technique |
|---|---|
Prelude Medium | Provided with all text elements and classes by default |
Prelude Medium Oblique | Add |
Prelude Medium Condensed | Add |
Prelude Medium Bold | Add ... |
Get Palm webOS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

