Layout the page display
We have a template and a
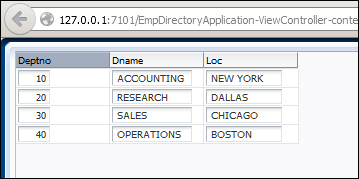
page now for our web application. The next step is to layout the page so that the information is presentable for the user. Now we will have to add the content of DeptVO from the data control and add it to the dept.jspx page. We will add model layer content from the data control to the page by dragging-and-dropping the view object instance as explained in the previous chapter. Once the content is added to the content facet of the page, it looks like the one shown in the following screenshot:

You can see the difference between the index.jspx page and the dept.jspx in the following screenshot as the ...
Get Oracle ADF 11gR2 Development Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

