Initializing Vertex Data in WebGL
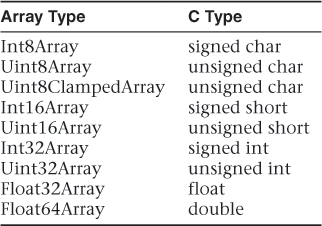
One major addition to JavaScript that came from WebGL were typed arrays, which extend the concept of a JavaScript array but match the type support required for OpenGL-style rendering. Several types of typed arrays are listed in Table B.2.
Table B.2. WebGL Typed Arrays

You first allocate and populate (both of which you can do in a single operation) a typed array to store your vertex data. After that, setting up your VBOs is identical to what you’ve done in OpenGL. We show our initialization in Example B.7.
Example B.7. Initializing Vertex Buffers in WebGL
var vertices = {};vertices.data ...
Get OpenGL Programming Guide: The Official Guide to Learning OpenGL, Version 4.3, Eighth Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

