Modifying the KeystoneJS core template path
Now let's do a little refactoring of the templates directory.
- Inside templates, create a folder called default.
- Move all files in the templates folder to the new default folder.
- Copy all the contents from the default folder and paste them in a new folder called newBlog.
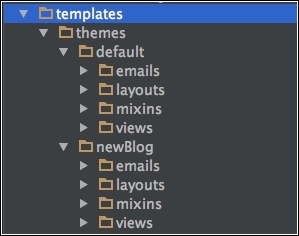
The result will be the following screenshot, but we need to change the keystone.js file to configure the new folder:

Templates folder structure
- Open the keystone.js file from the root folder and update the following lines:
'views': 'templates/themes/newBlog/views', 'emails': 'templates/themes/newBlog/emails',
Done. We have created a folder ...
Get Node.js 6.x Blueprints now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

