In this section, we will discuss the who is who and what is what of the ASP.NET Core 2.0 application that we created in the Creating a simple running code section of Chapter 1, Getting Started. The idea is to understand the purpose and use of each file that comes with the MVC template when creating the application, so that we can make the best possible use of them when needed.
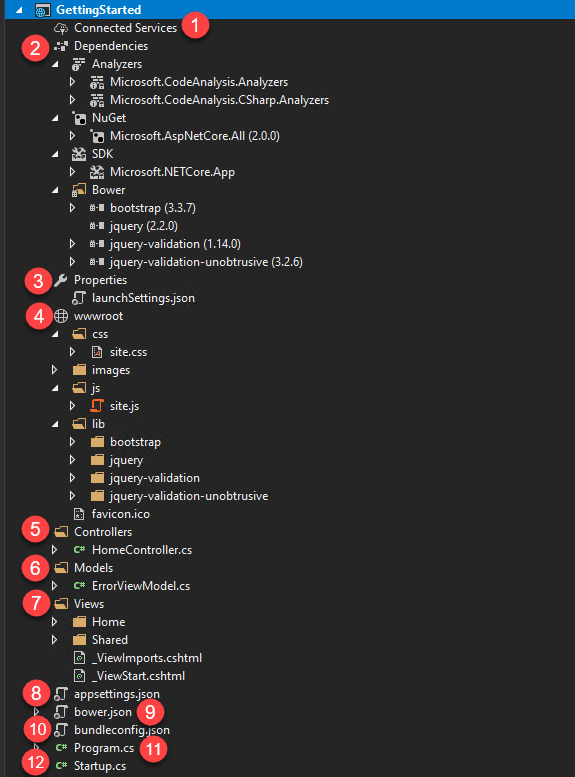
The following screenshot shows what our application structure looks like:

For ease of understanding, the items are numbered from 1 to 12. We will walk through each item and understand what they bring to the table:
-
Connected ...

