Let's use color to finalize our initial app style. It's time to change the base color used in the ActionBar to provide the overall feeling we want with the app. Let's start by defining a few variables in app/style/_variables.scss:
// baseline theme colors@import '~nativescript-theme-core/scss/dark';$slate: #150e0c;// page$background: $black;// action-bar$ab-background: $black;
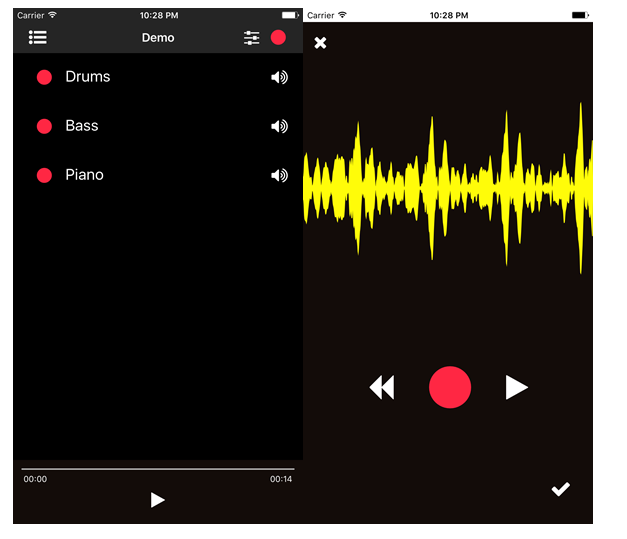
With those few changes, we have given our app a different (objectively sleeker) vibe: