Chapter 3. Tables

- Patterns
Basic Table, Headerless Table, Fixed Column, Overview plus Data, Grouped Rows, Tables with Visual Indicators, Editable Tables
In the first edition of this book, I introduced this chapter by mentioning that many of my companyâs clients have enterprise applications that require dense displays of data. Since they are familiar with using tables to read this data, they are curious to know how weâre going to make those tables work on a mobile device. And my answer, then as now, is âWeâre not.â At least, not without accounting for the demands the mobile form factor imposes on designers.
Displaying tabular data in mobile presents a challenge and an opportunity. The challenge is finding usable ways to display the data on small screens. The opportunity is that we can take a more critical view of the data to determine what the user really needs to take away from it, and then develop creative solutions to display the data so that it will be even more useful.
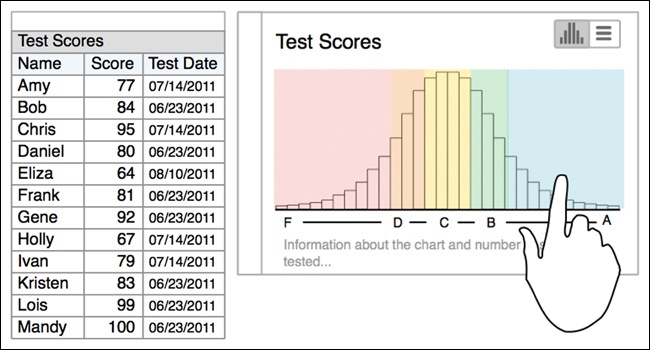
To revisit my example from last time, a long table of student test results can be better represented as a chart that users can drill into to see all students who scored in a certain band of the bell curve.

Figure 3-1. Redesigned table: converting to an interactive chart may be more useful
And for an alternate ...
Get Mobile Design Pattern Gallery, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

