Chapter 6. Understanding Ionic
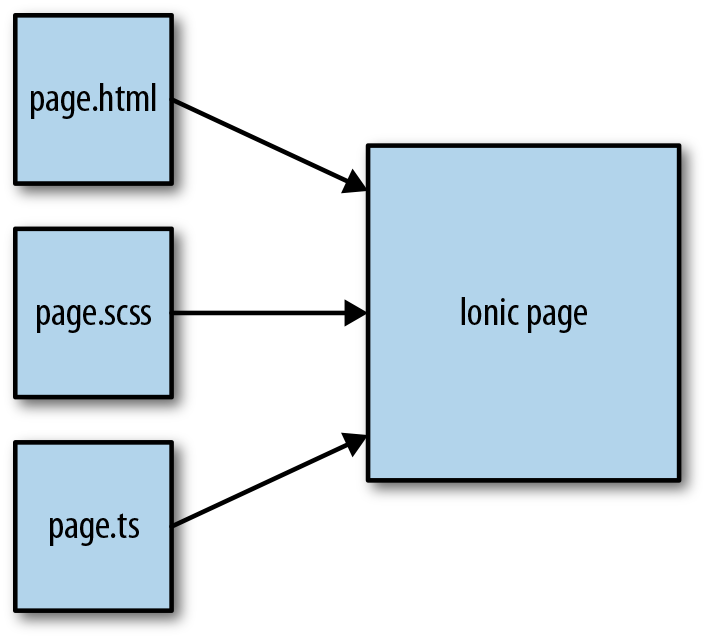
Let’s now take a deeper look at what makes up the foundation of an Ionic page. Each Ionic page is formed from three base files: an HTML file which defines the components that are displayed; a Sass file which defines any custom visual styling for those components; and a TypeScript file which will provide the custom functions for those components. Since Ionic is built upon web technologies, we can use many of the same solutions that we might use in developing a traditional web application or web page (Figure 6-1).

Figure 6-1. Basic Ionic page structure
HTML Structure
Unlike in a traditional HTML file, you do not need to include the <head> tag and any elements like importing CSS files or other code libraries. You also do not include the <body> tag nor even the <!DOCTYPE html> or <html lang="en" dir="ltr"> tags. The contents of this HTML file are rendered within our application container, so we do not need them. We just define the actual components that will be shown to the user. These components are a mixture of traditional HTML tags, as well as custom tags that are used to define the Ionic components. Here is a sample of an Ionic page’s markup.
<ion-header> <ion-navbar> <ion-title> Ionic Blank </ion-title> </ion-navbar> </ion-header> <ion-content padding> The world is your oyster. <p> If you get lost, the <a href="http://ionicframework.com/docs/v2">↵ ...
Get Mobile App Development with Ionic 2, 1st Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

