Chapter 5. Apache Cordova Basics
The Ionic Framework is built upon two other technologies: Angular and Apache Cordova. In this chapter, we will explore what Apache Cordova is and how it interacts with Ionic.
Apache Cordova is an open source framework that enables mobile app developers to use their HTML, CSS, and JavaScript content to create a native application for a variety of mobile devices. Let’s look further at how this works.
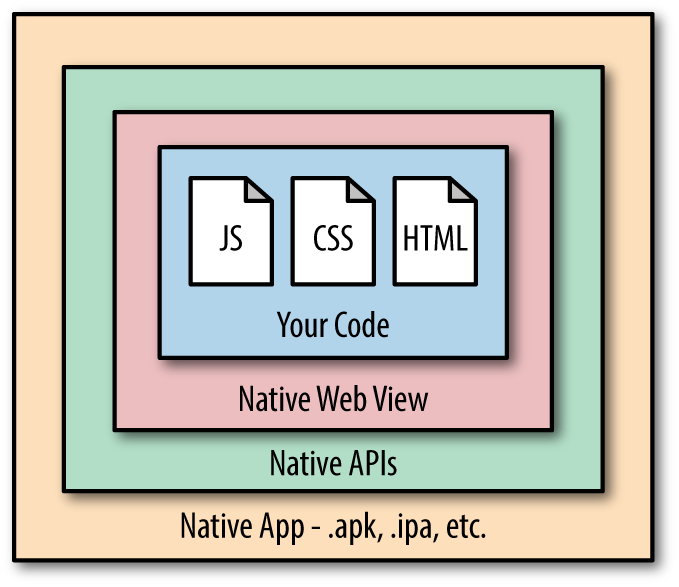
Cordova takes your web application and renders it within a native web view. A web view is a native application component (like a button or a tab bar) that is used to display web content within a native application. You can think of a web view as a web browser without any of the standard user interface chrome, like a URL field or status bar (see Figure 5-1). The web application running inside this container is just like any other web application that would run within a mobile browser—it can open additional HTML pages, execute JavaScript code, play media files, and communicate with remote servers. This type of mobile application is often called a hybrid application.

Figure 5-1. How Cordova applications are composited to create fully native applications
Typically, web-based applications are executed within a sandbox, meaning that they do not have direct access to various hardware and software features on the device. A good example of this is the contact ...
Get Mobile App Development with Ionic 2, 1st Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

