Chapter 10. Branding SharePoint Sites
Chapter at a Glance

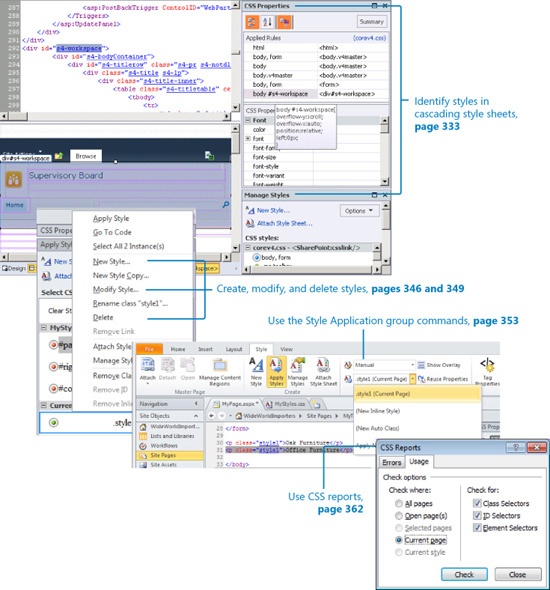
In this chapter, you will learn how to |
|---|
|
Branding a Microsoft SharePoint Foundation 2010 or Microsoft SharePoint Server 2010 site is more than just applying a theme or adding a logo. You can brand your site at many different levels, but why do you ...
Get Microsoft® SharePoint® Designer 2010: Step by Step now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

