6.1. Working in the Design View
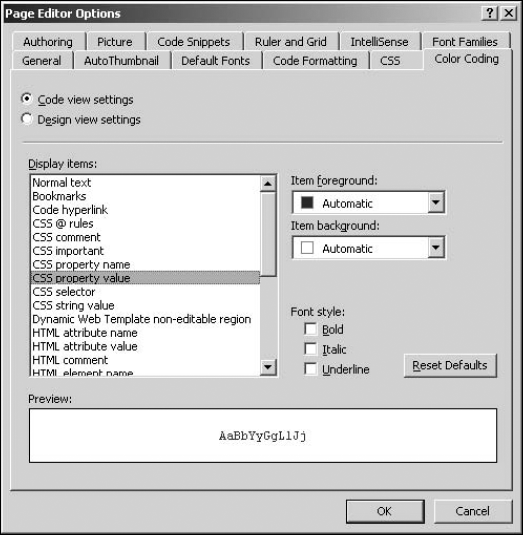
Before discussing the Design view features of SharePoint Designer that enhance your designing experience, I want to discuss the Color Coding tab, as shown in Figure 6.1, in the Page Editor Options dialog box.
Figure 6.1. The Color Coding tab in the Page Editor Options dialog box

As shown in previous chapters, various SharePoint Designer layout tools, components, and controls are represented by certain colors in the Design view. For example, the layout table is represented with a green border, the layout table cell with a blue border, etc.
The Color Coding tab in the Page Editor Options dialog box allows you to set colors that represent these features in the Design view. If you don't feel comfortable with the default color settings, you can change the colors in the Color Coding tab. If you want to revert the changes you make to the colors here, click Reset Defaults.
6.1.1. Using visual aids and formatting marks
The View menu in SharePoint Designer allows you to enable visual aids and formatting marks in the Design view. You use these two tools to obtain a detailed visual look at tags, placeholders, spaces, carriage returns, etc., on a Web page in the Design view. It's especially useful to indicate and locate components and content formatting that normally hide in the Design view, such as layers with the visibility style set to hidden.
Choose View ...
Get Microsoft® Office SharePoint® Designer 2007 Bible now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

