Using the Modular Scale for typography
If you click on the Table view, all the text is now gone and we're left with a list of font sizes—ranging from ridiculously small values to just as ridiculously large values. But that's ok. That's the power of a modular scale.
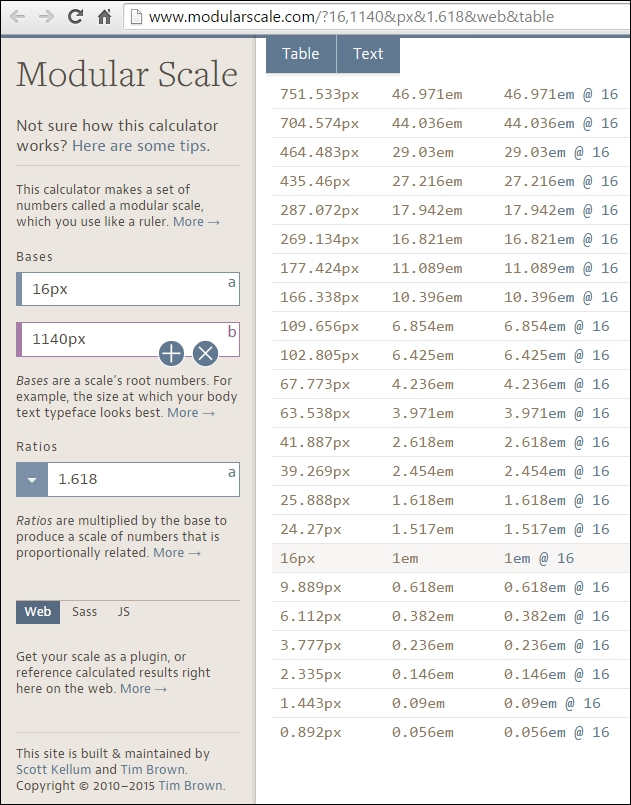
This is what we see:

As you can see in the preceding image, there are three columns:
- The first column shows the font size in pixels.
- The second column shows the font size in ems.
- The third column shows the font size if the base was 16px.
What we need to do is focus on the first and second columns only. The highlighted row that says 16px, or 1em, is going to be the font size of our paragraphs. ...
Get Mastering Responsive Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

