Designing the home page
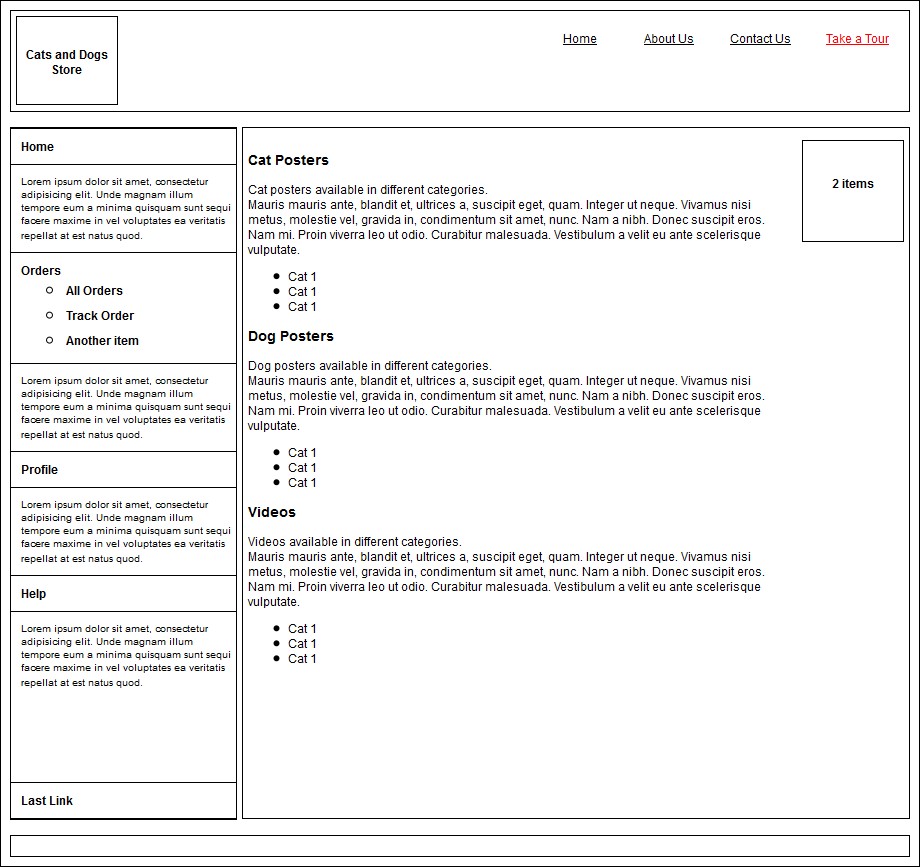
Let's assume our imaginary company is called Cats and Dogs Store and it sells goods for cats and dogs. For this company, we will design a page that will contain a header with a logo on the left and some links on the right. There will be a two-column layout underneath it. The left column will be a menu with several links and the right column will have an accordion and a "shopping cart" box. Each link or section where we want to display a step of the tour will be given an ID. These IDs will be used in JavaScript to make the tour functional. After the page is designed, it will look like the this:

Writing markup for the page
Get Mastering jQuery UI now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

