Styling UI components with contracts
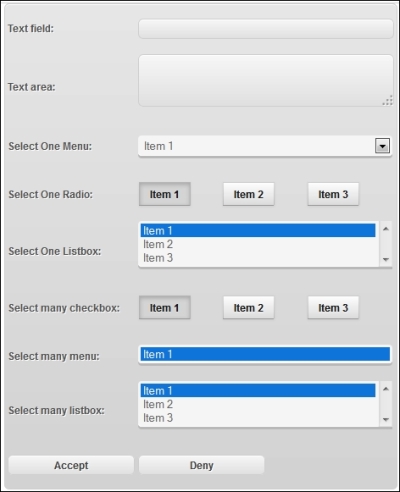
Based on the preceding example, we can write styles/themes for all the JSF UI components. In this section, you can see an example that focuses on JSF UI components that usually appear in forms such as <h:inputText>, <h:inputTextarea>, <h:selectOneMenu>, <h:selectManyCheckbox>, and so on. Practically, we want to obtain something like the following screenshot (this is just a sample form):

We start by defining a new contract named jsfui. The template is pretty simple, as follows:
<?xml version='1.0' encoding='UTF-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> ...
Get Mastering JavaServer Faces 2.2 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

