Error messages
Nowadays, all modern browsers support most of the features of HTML5. The functionality of the features is the same in all browsers but there are some differences; one of which is the default error message that the browser, displays.
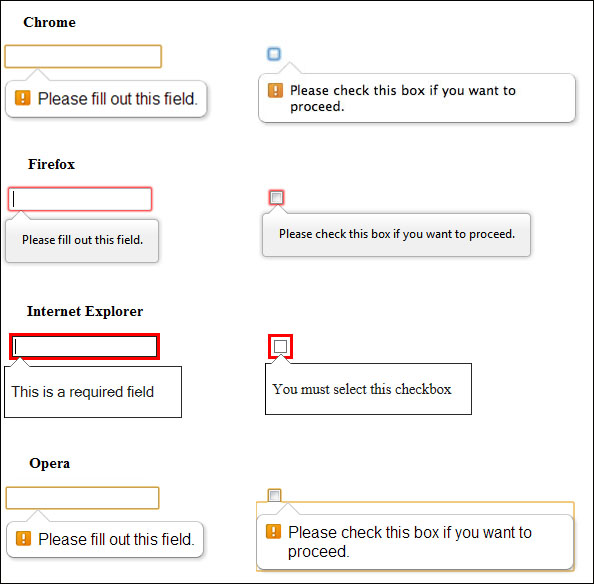
Some of the default error messages displayed by various browsers are shown in the following screenshot:

However, we can change the default error message of the browser with the help of setCustomvalidity. Let us understand this with an example.
The following code changes the default error message of a browser to a custom message:
<script> function check() { varhtmlObject=document.getElementById("input"); if ...Get Mastering HTML5 Forms now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

