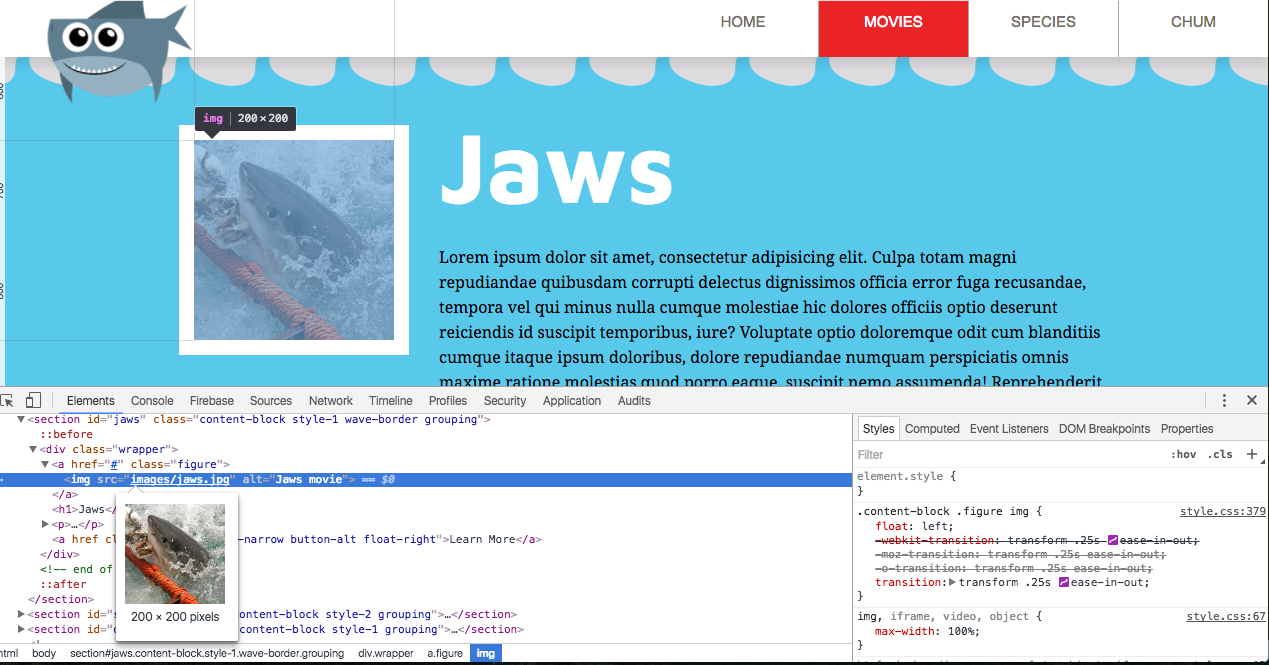
So let's get started with the raster images on the shark movies page. Right-click on the Jaws movie image and inspect this element:

We can see that these images on the shark movies page are 200 x 200 pixels. Our goal is to replace these with images that are 400 x 400 pixels. As you can see in my images folder, shown in the following screenshot, I've already created three images that are identical to the original images, except they are larger and suffixed with @2x.jpg to signify that these are the retina versions:
Switching over to the HTML, you can see I've added @2x to the image filename for all three images ...

