Let's jump right in where we left off with our button in the CSS. Underneath the transitions, let's add a transform. We'll add transform: scale(.9, .9), like so:
-o-transition: .25s all ease-in-out;transition: .25s all ease-in-out;transform: scale(.9,.9);
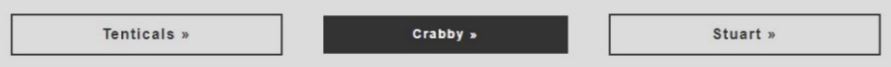
Notice that by using a value of .9 for both the width and height, we're actually making our buttons smaller, nine-tenths of their original size:

Let's add the scale property again to the buttons' hover/focus state to get even neater interaction:
.button:focus,.button:hover { background-color: #333; color: #fff; transform: scale(1.1, 1.1);}
The scale value is ...

